В рамках State of JavaScript разработчики рассказывают, чем они пользуются, с чем им нравится работать и что они хотят изучить. В итоге получается уникальная статистика с некоторыми деталями, которые, возможно, помогут вам найти свой путь в экосистему JavaScript.
Подсказка: В прошлом году мы публиковали результаты опроса программистов, работающих с JavaScript, в нём предсказывались тренды на 2018 год. Если интересно, сравните, что сбылось.
Содержание статьи
— Общая информация.
— «Оттенки» JavaScript.
— Обзор фронтенд-фреймворков.
— Работа с данными и JavaScript.
— Обзор бэкенд-фреймворков.
— Тестирование.
— Обзор фреймворков для создания десктопных и мобильных приложений.
— Другие инструменты.
— Победители гонки технологий прошедшего года.
— Вывод.
Общая информация
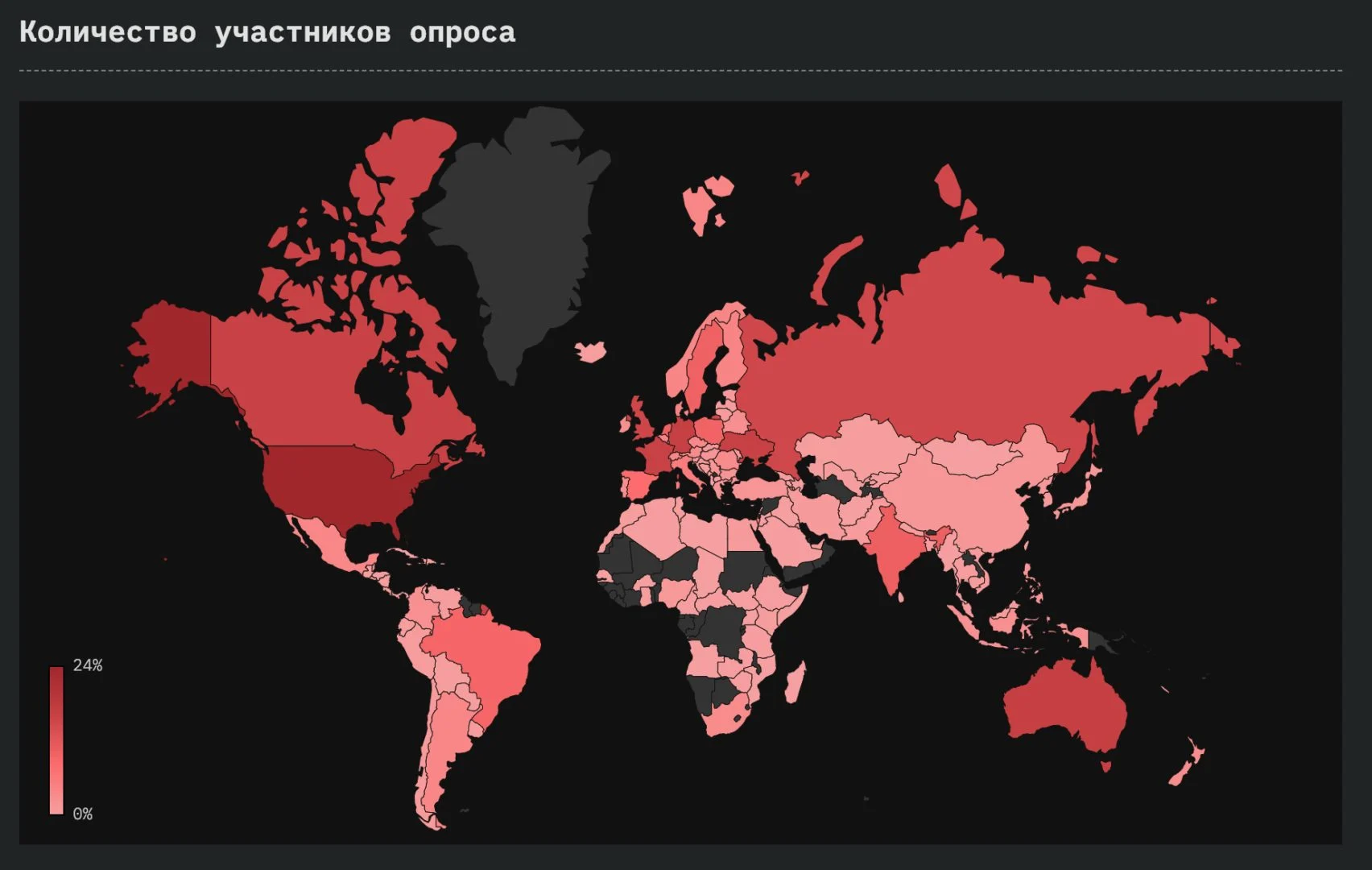
В этот раз опросили более 20 000 разработчиков из 153 стран.
Авторы опроса привели данные только тех людей, которые согласились на опрос и прошли его полностью. Реальное количество JS-разработчиков в мире, естественно, будет отличаться. Больше всего откликов на опрос пришло из США, Германии и Австралии. Россия и Украина тоже участвовали достаточно активно.

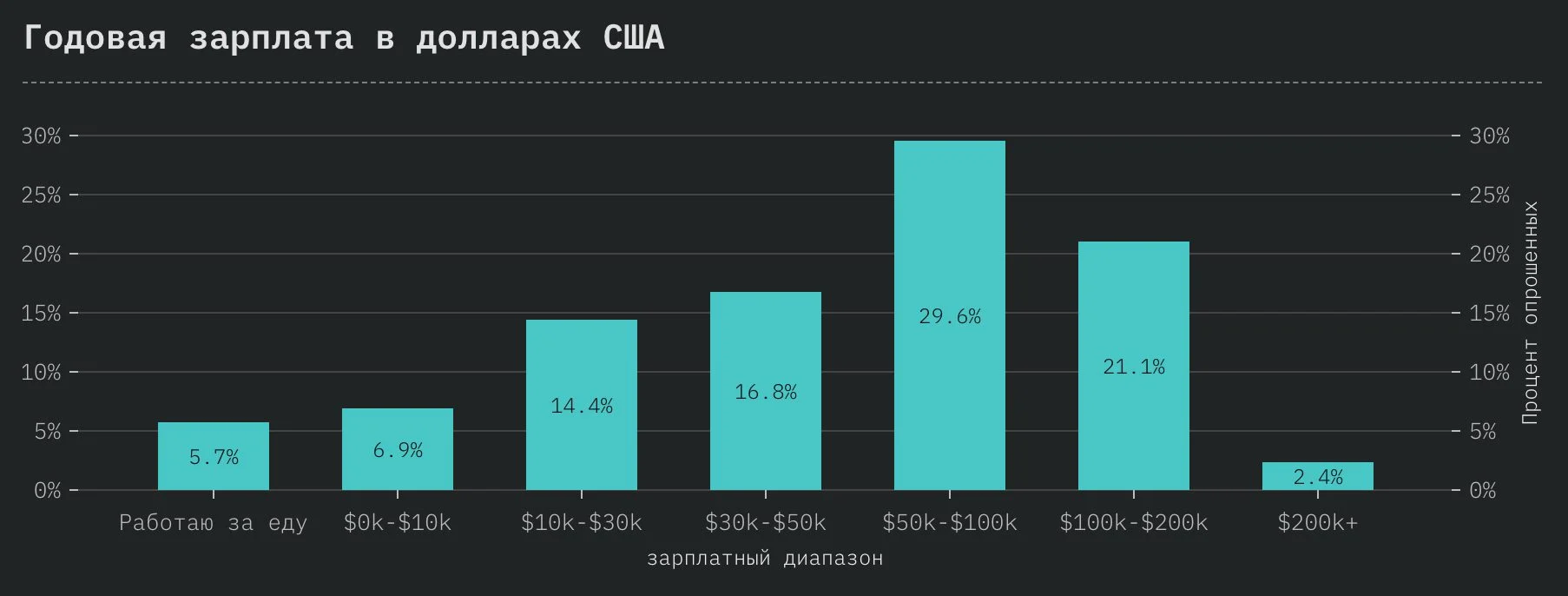
Более 50 % разработчиков зарабатывают от 50 000 $ в год:

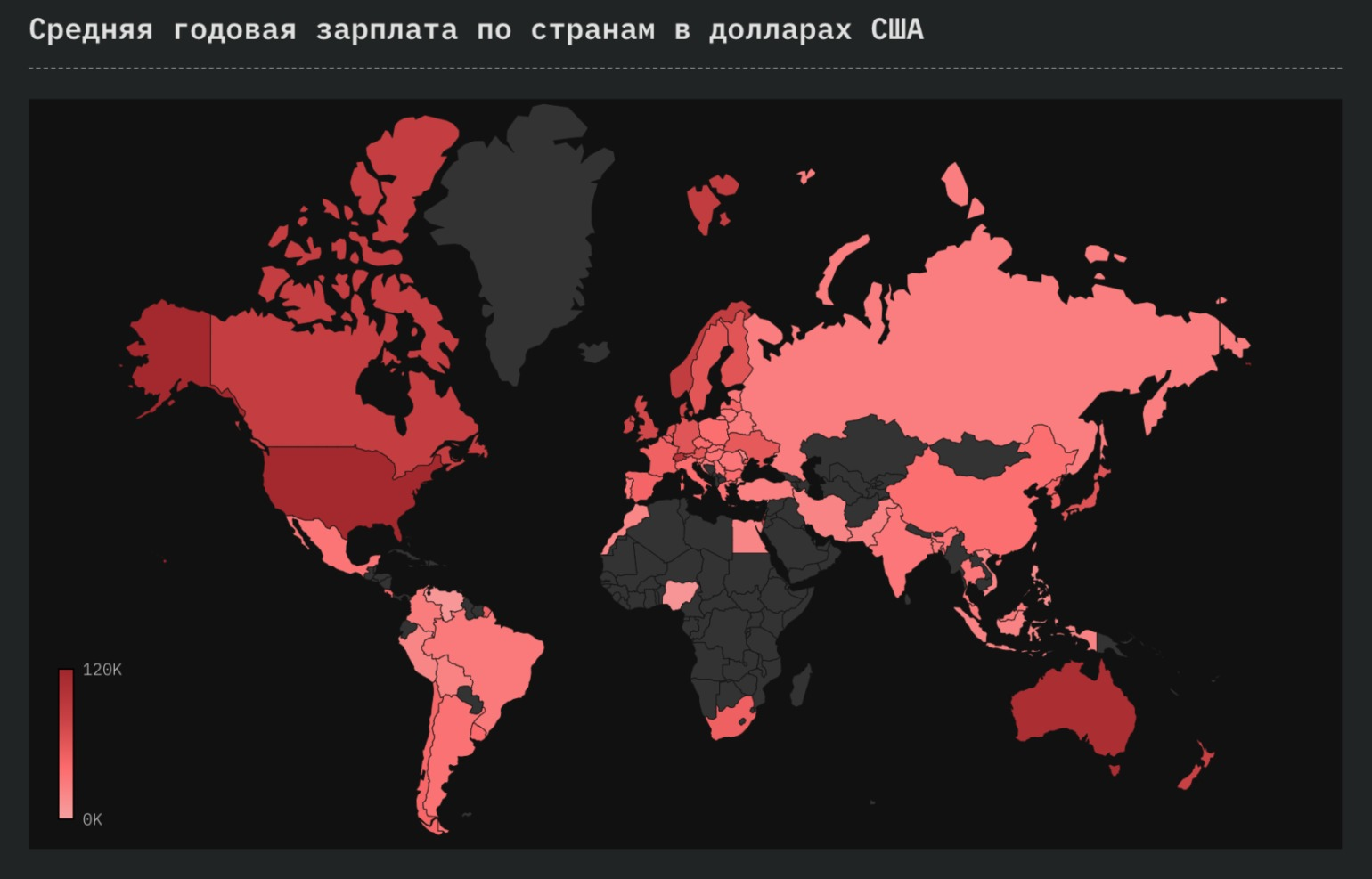
Самые высокие зарплаты получают разработчики из США (116 700 $ в год), Австралии (109 100 $ в год), и Швейцарии (97 300 $ в год). В России этот показатель равен 25 000 $ в год, что ниже, чем во всех других странах бывшего СССР, отмеченных на карте.

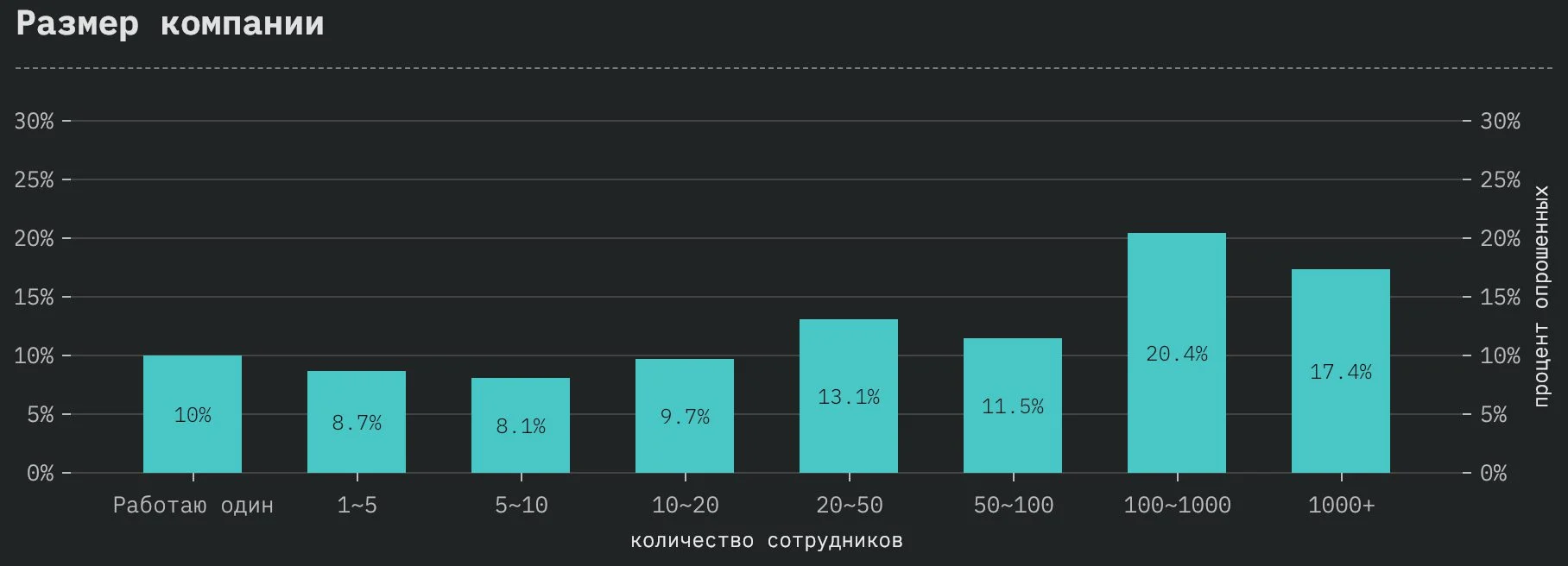
Большинство разработчиков работает на компании, в которых более 20 сотрудников:

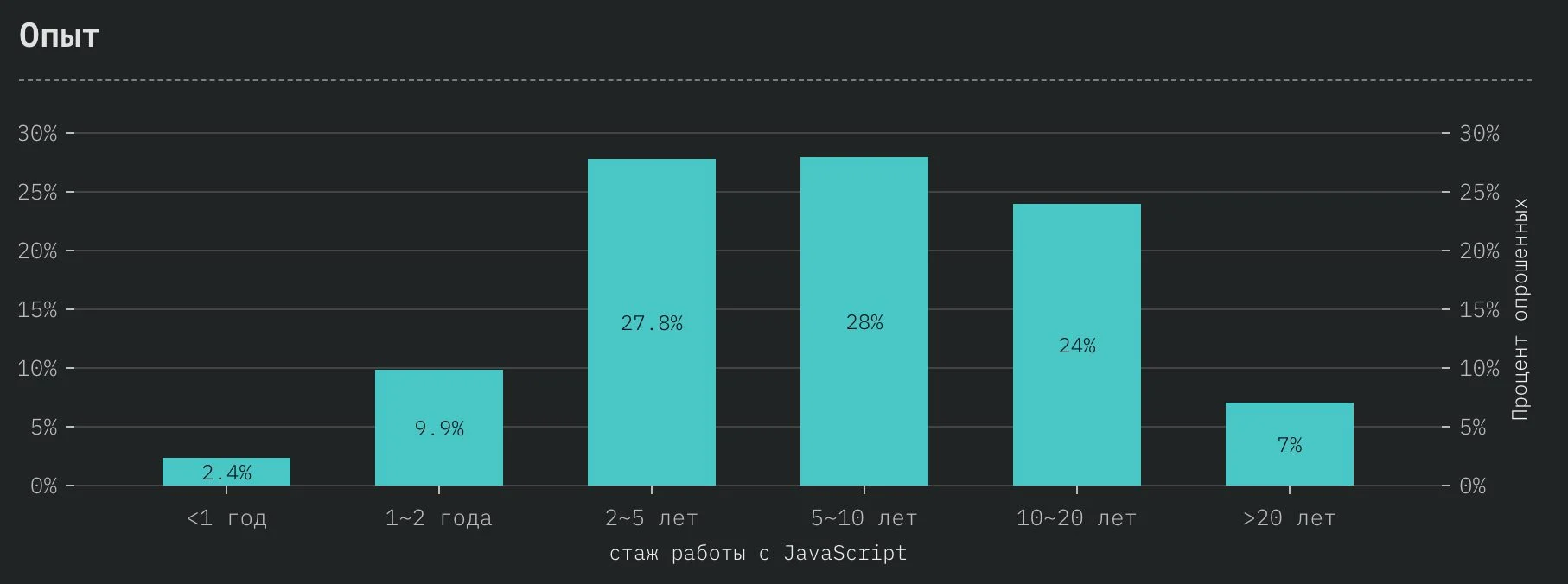
Более 50 % участников опроса работают с JavaScript более 5 лет:

«Оттенки» JavaScript
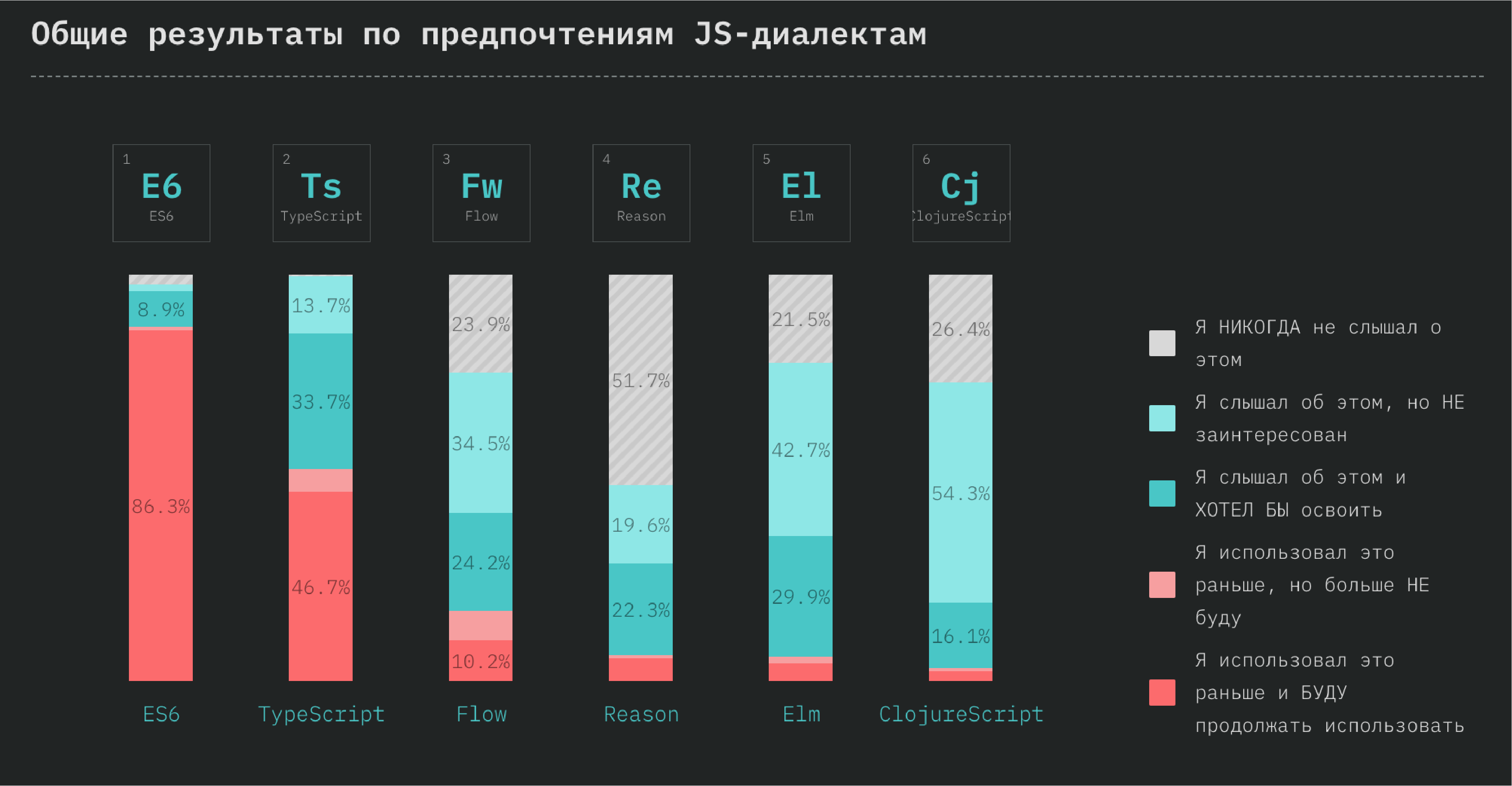
JavaScript становится зрелым, и разработчики выходят за его границы, создавая новые языки и диалекты, которые компилируются в JavaScript. В рамках опроса авторы сравнивают ES6, TypeScript, Flow, Reason, Elm и ClojureScript.

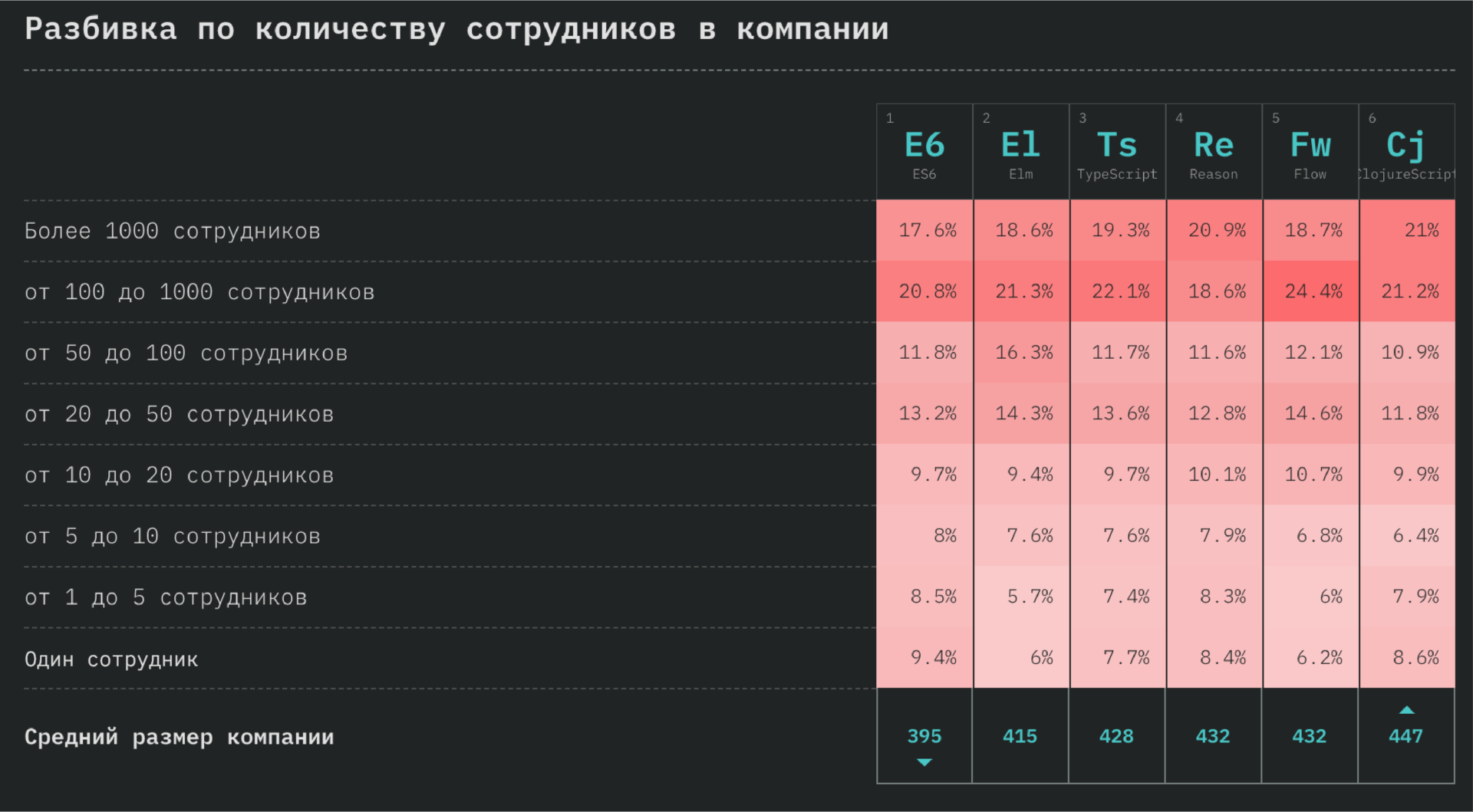
В компаниях размером около 500 сотрудников активно используют статический анализатор Flow. Другие корреляции можно посмотреть на диаграмме:

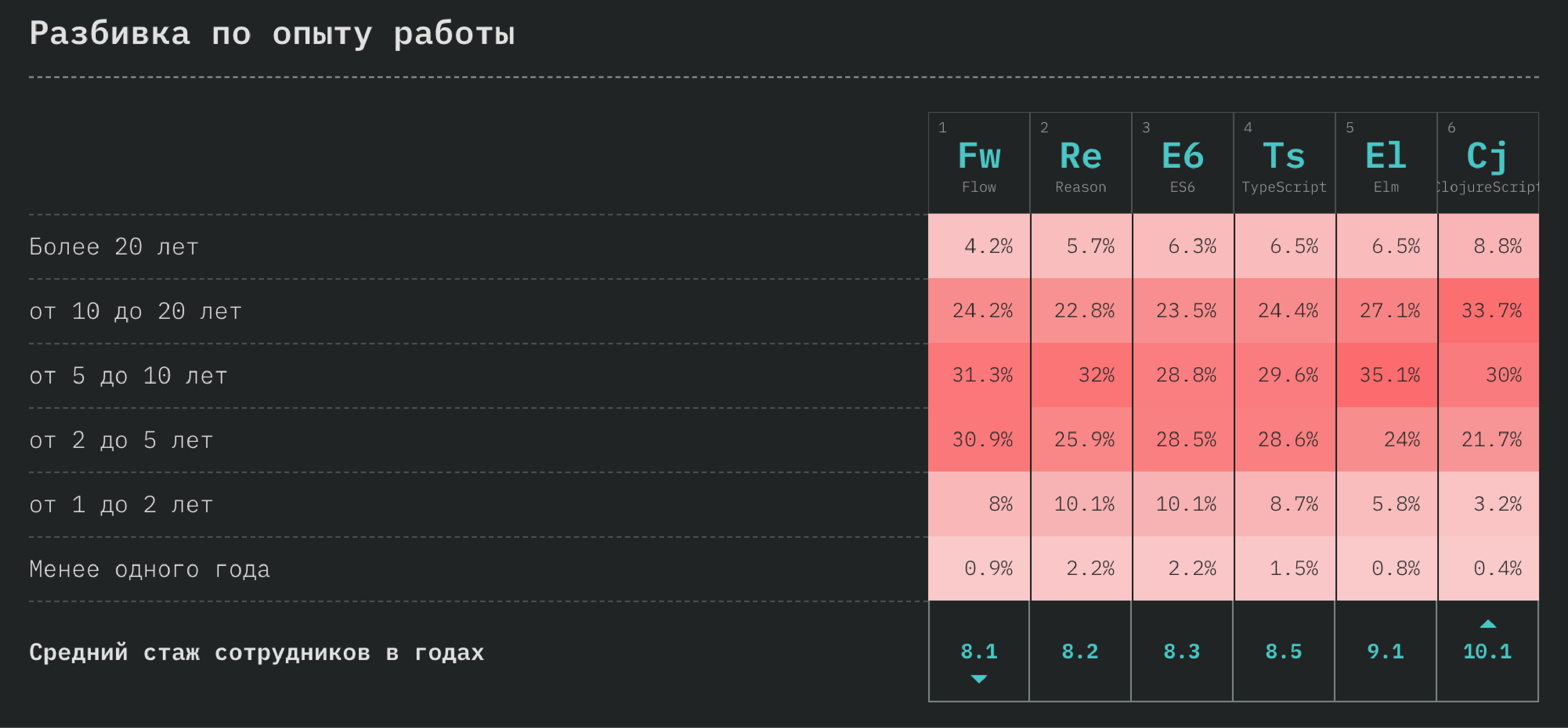
Разработчики со стажем, который приближается к 10 годам, активно используют Elm — функциональный язык для веб-разработки:

Что выбирать?
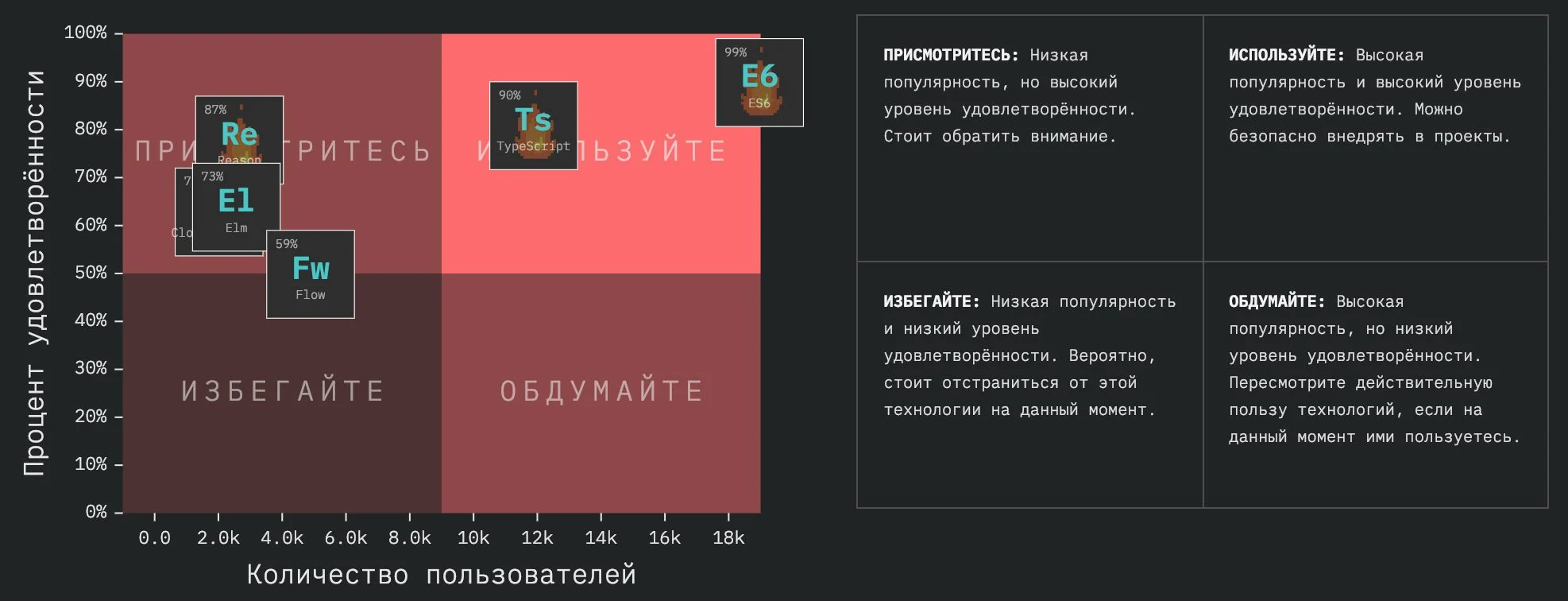
Диаграмма ниже отображает степень удовлетворённости технологией в соотношении с её популярностью. Кроме того, если технологию хотят изучить более 50 % участников опроса, она помечается огнём.
К Elm, ClojureScript (это он за ним прячется) и Reason имеет смысл присмотреться, а вот Flow на грани фола:

CoffeeScript долгое время был единственным сторонником подхода компиляции в JavaScript, но сегодня его обогнали ES6 и TypeScript, Flow и даже языки с совсем другим синтаксисом вроде Elm и Reason.
Есть веские основания полагать, что за диалектами и компилируемыми в JavaScript языками стоит его же будущее. С появлением таких проектов, как WebAssembly, написание кода напрямую на JavaScript может скоро показаться странным, так как разработчики активно охватывают такие языки, как Rust.
Время ES6 и TypeScript ещё не ушло — в них спокойно можно нырять. Следите также за Reason, который может похвастаться одновременно высокой популярностью и высоким уровнем удовлетворённости разработчиков.
Обзор фронтенд-фреймворков
Введение
Фронтенд остаётся оживлённым полем боя среди фреймворков. Но если присмотреться, то станет понятно, что среди всех есть два лидера, от которых все давно отстали (да-да, речь идёт о React и Vue.js).

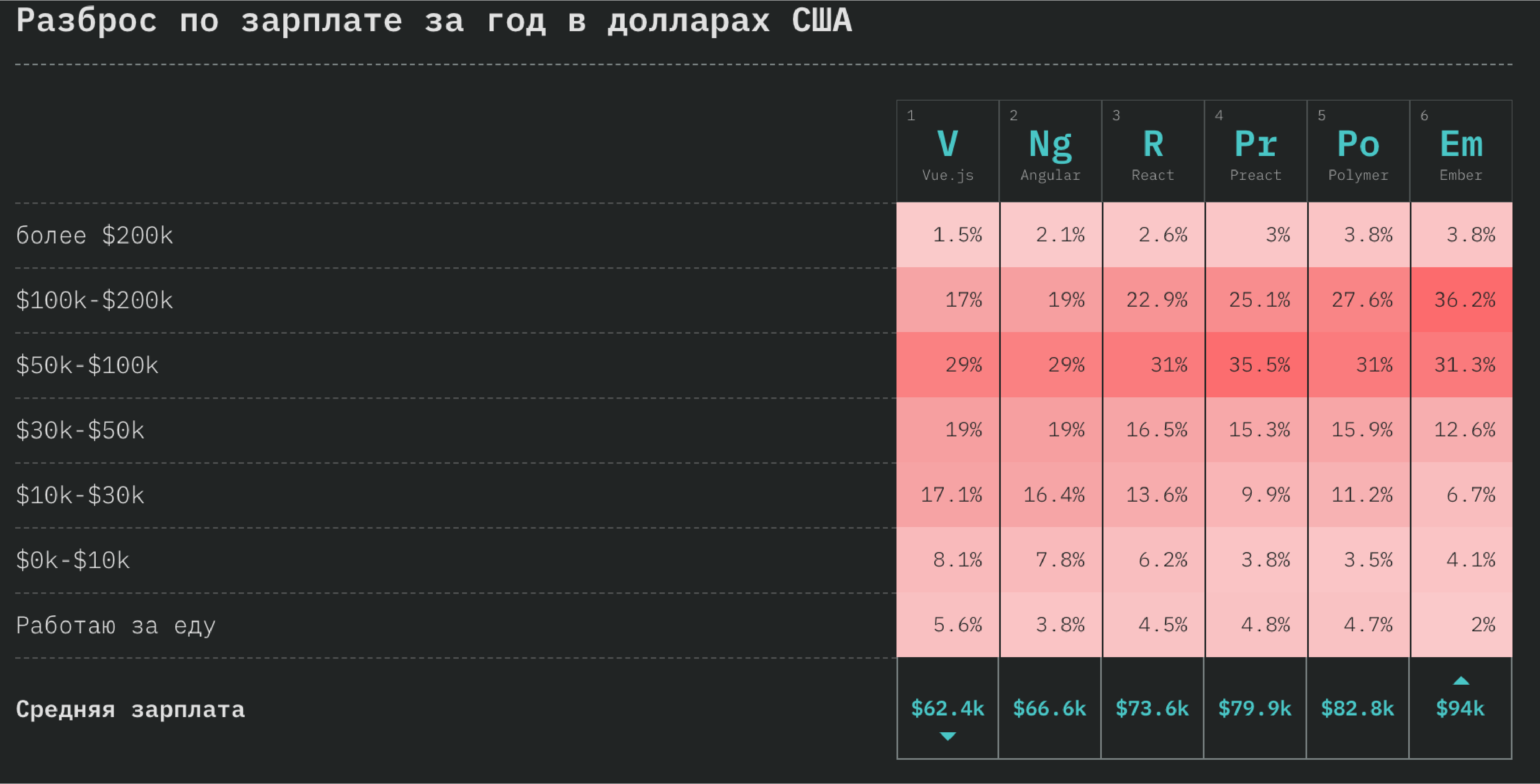
При этом можно сделать интересные наблюдения о зарплатах тех, кто постоянно использует какую-то технологию и собирается продолжать это делать.
Среди людей со средним уровнем дохода около 100 000 $ в год популярен фреймворк Ember. Другие корреляции можно посмотреть на диаграмме:

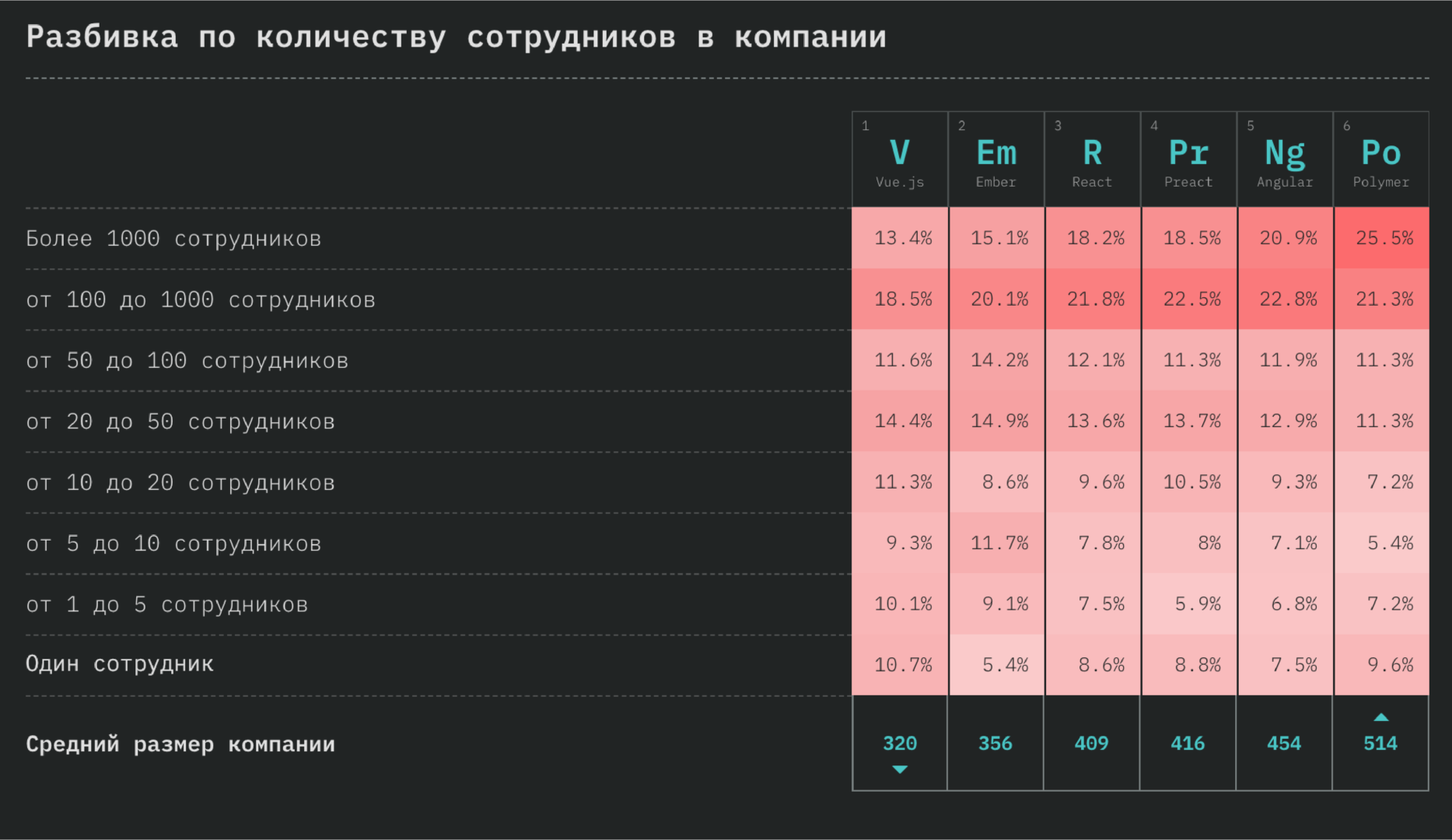
В больших компаниях отдают предпочтение Polymer:

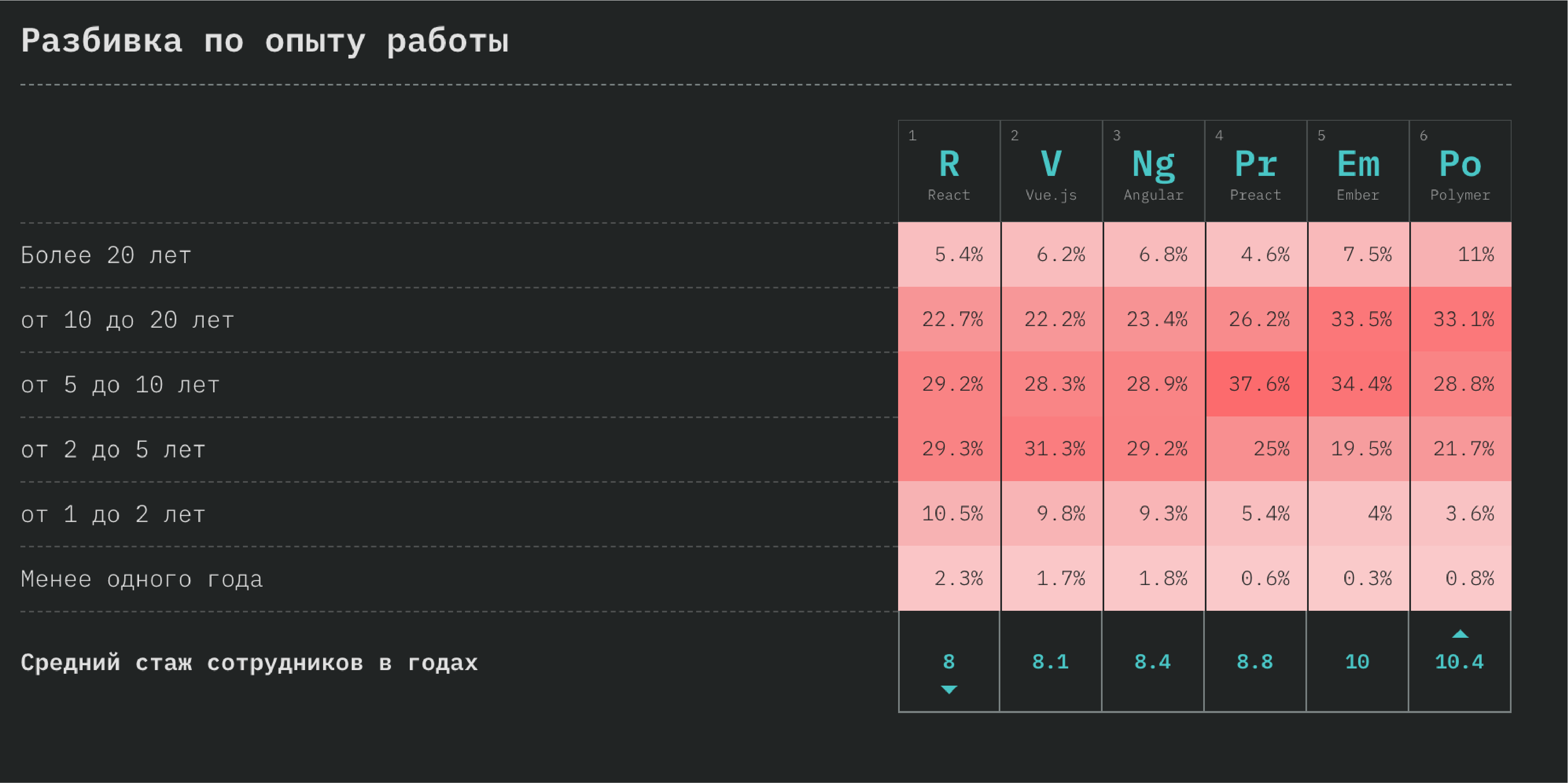
Preact популярен среди разработчиков со стажем около 8 лет:

Давайте лучше выводы — что сейчас в тренде?
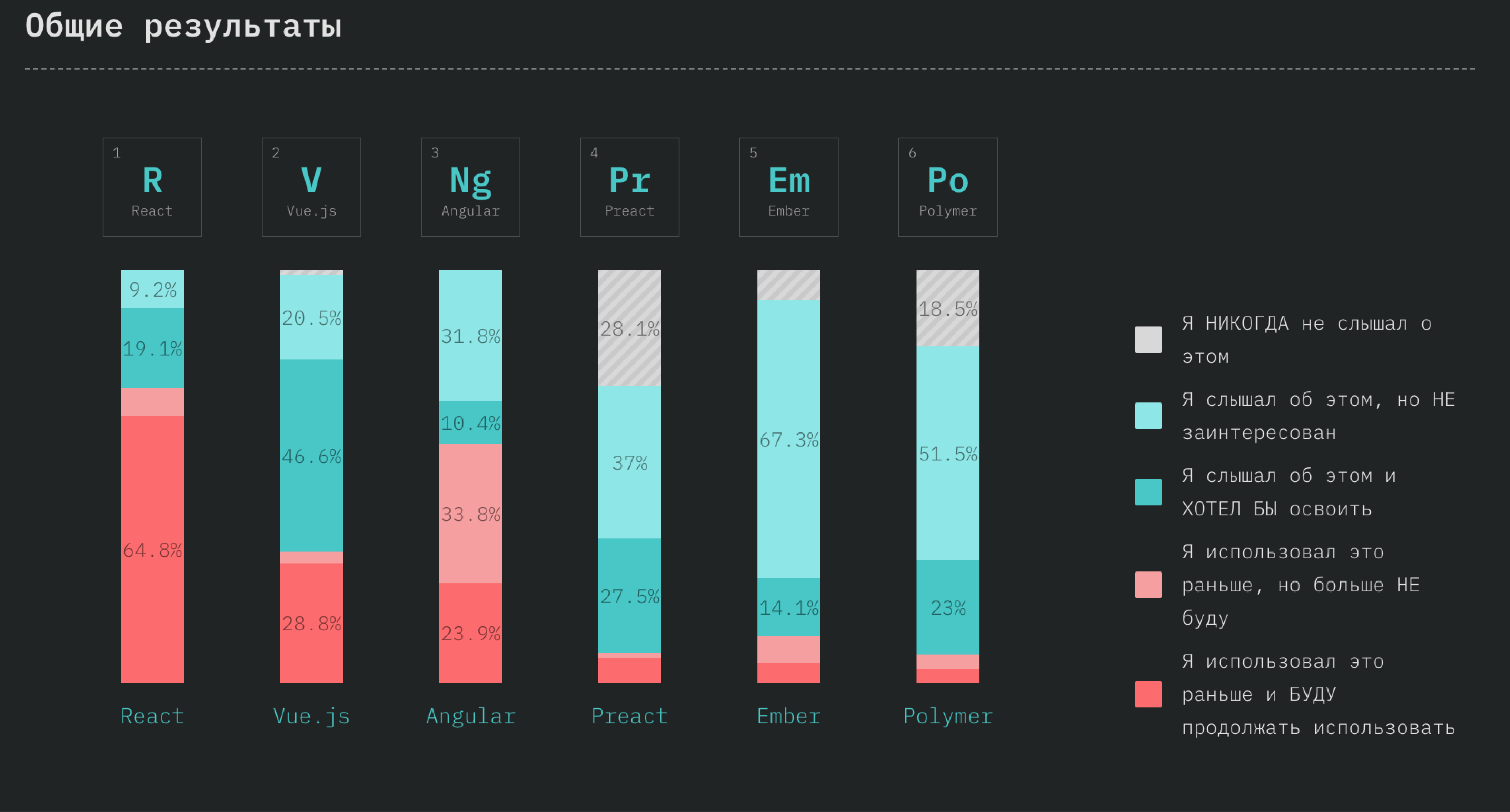
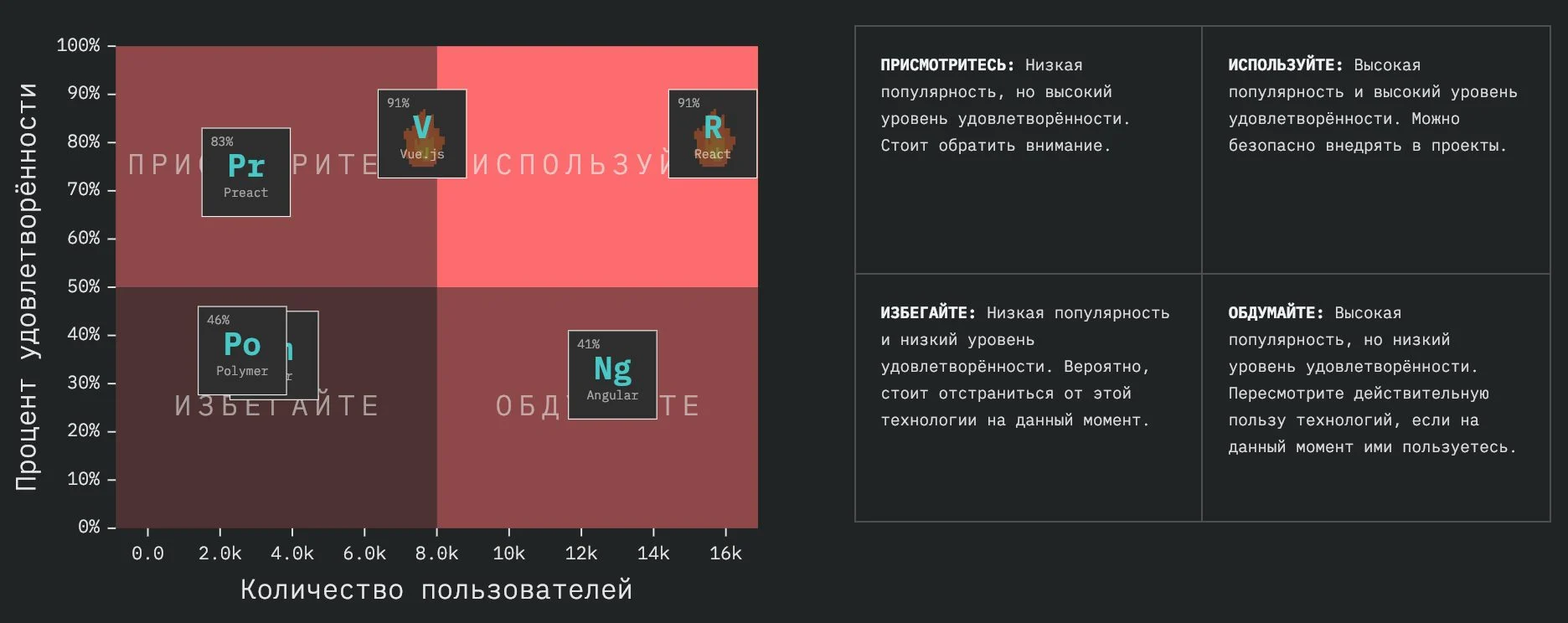
Диаграмма ниже отображает степень удовлетворённости технологией в соотношении с её популярностью. Кроме того, если технологию хотят изучить более 50 % участников опроса, она помечается огнём.

Как видно по статистике выше, бóльшая часть «власти» во фронтенде принадлежит React и Vue.js. Особенно стоит обратить внимание на Vue.js: ещё два года назад о нём не знали 27% респондентов. В 2018-м их количество сократилось до 1,3 %!
У React пока что по-прежнему устойчивая позиция, и он занимает гораздо бóльшую часть рынка, нежели Vue.js. Но рост последнего мало что может остановить. Более того, Vue уже набрал больше звёзд на GitHub, чем React.
С Angular всё плохо — несмотря на то, что он до сих пор популярен, более 58 % разработчиков отзываются о нём негативно. Тем не менее, он до сих пор остаётся на арене фронтенда из-за своей пользовательской базы. Стоит отметить, что респонденты могли перепутать Angular с AngularJS ?
Работа с данными и JavaScript
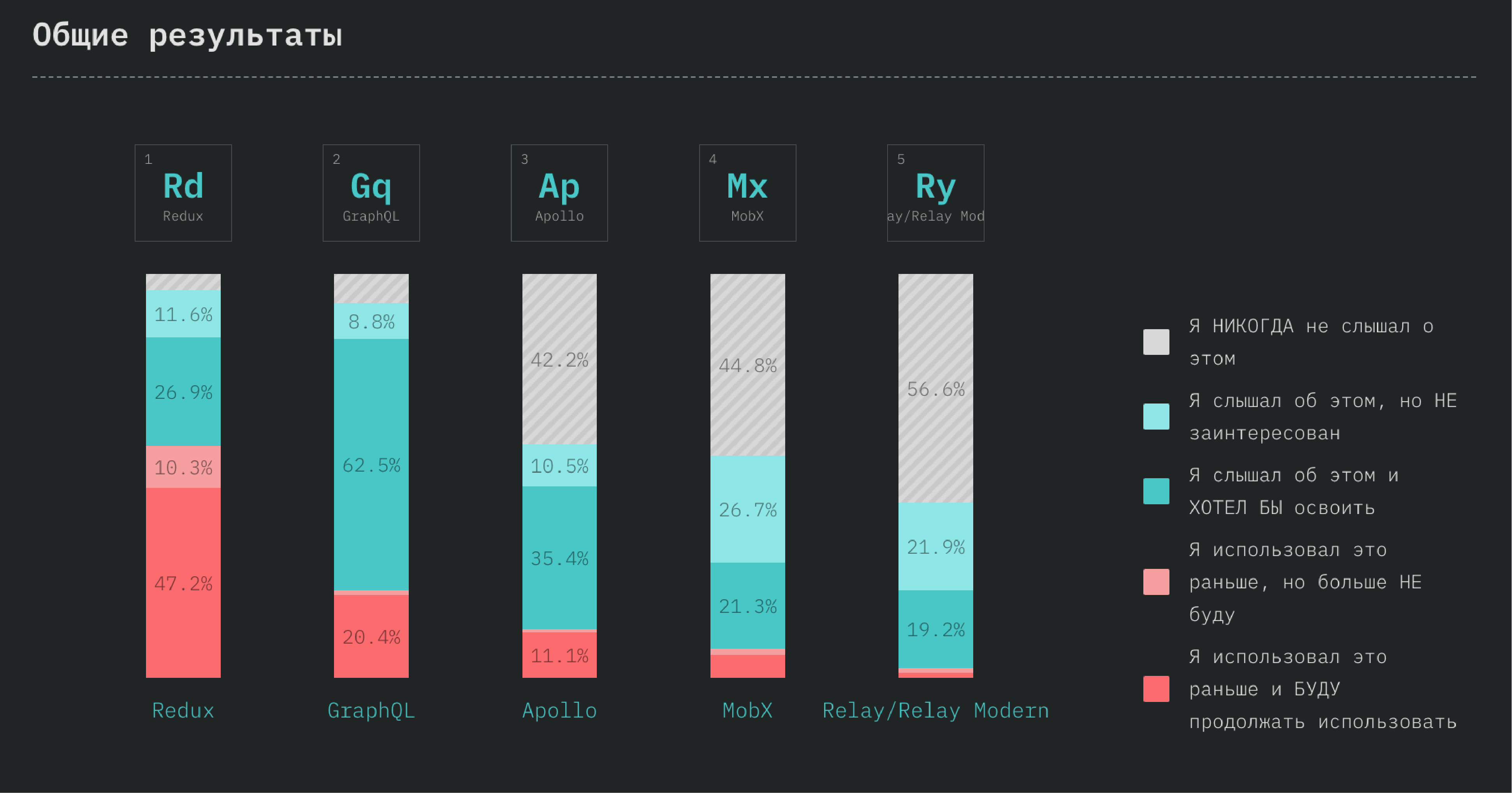
Все технологии, используемые для передачи и управления данными, на этом уровне объединяются. Это обширная категория, внутри которой многие подходы конкурируют в попытке уменьшить возникающие в работе сложности. Авторы опроса рассмотрели Redux, GraphQL, Apollo, MobX и Relay/Relay Modern.

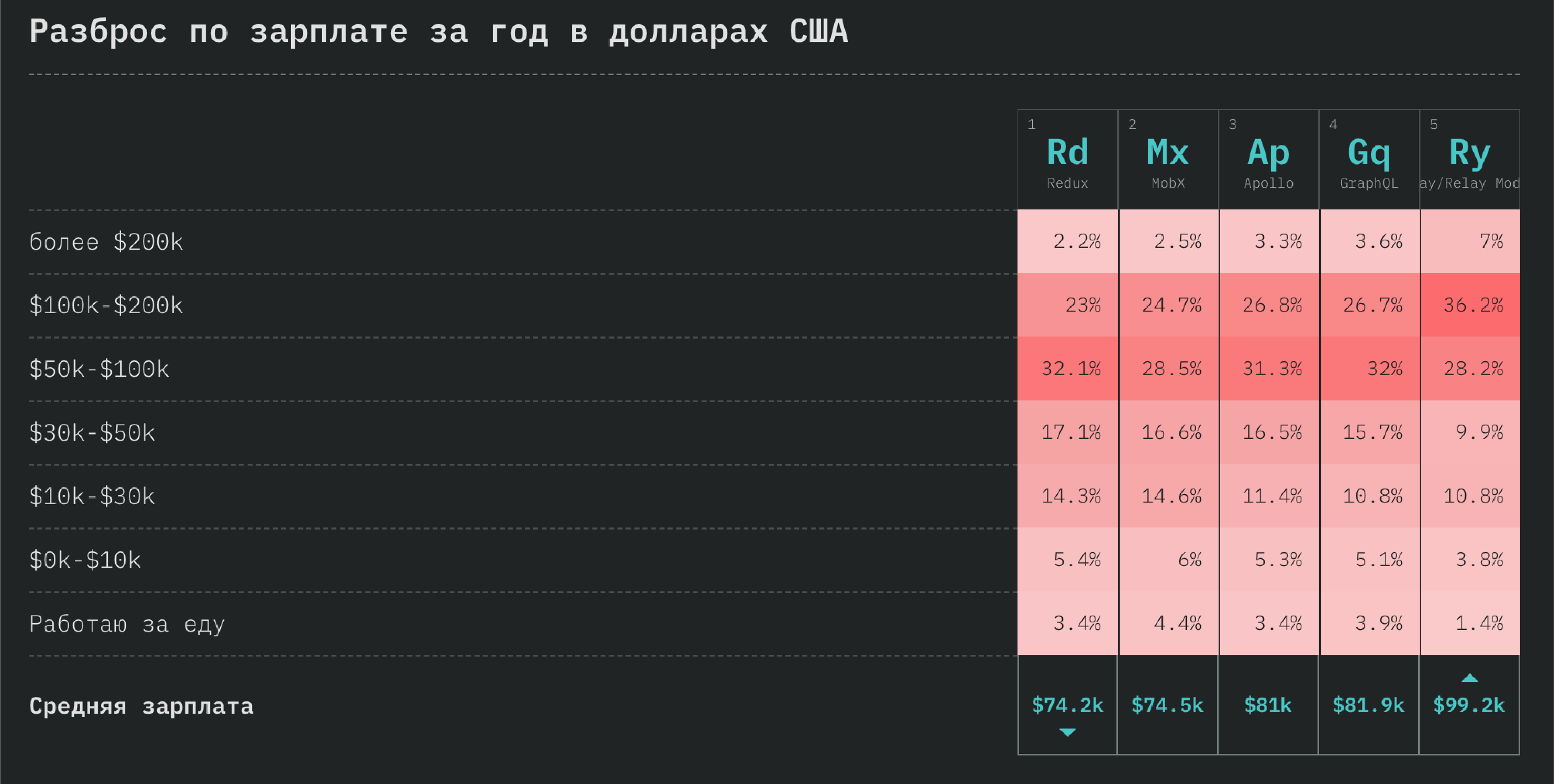
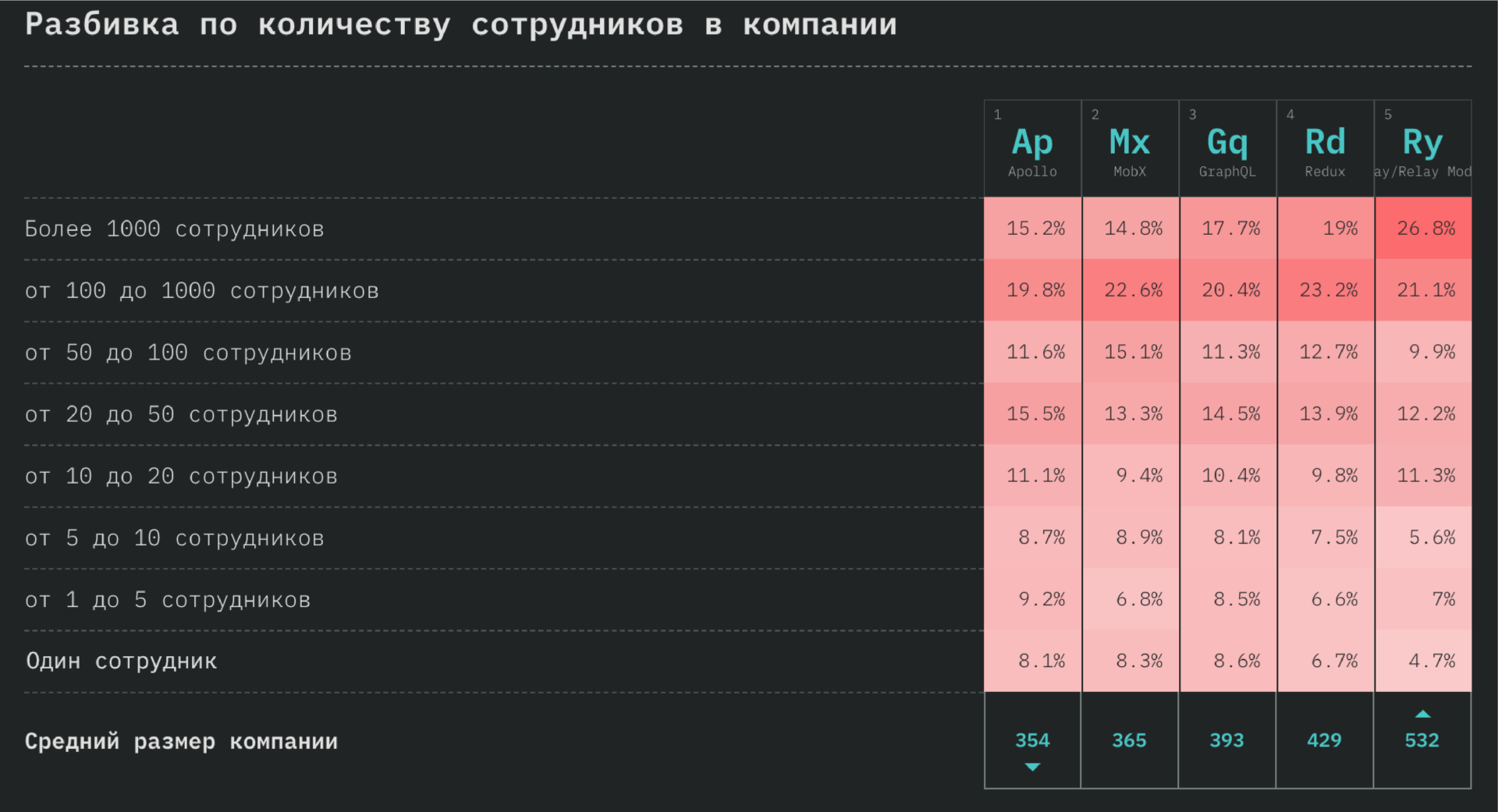
Relay/Relay Modern активно используют в очень больших компаниях и разработчики c зарплатой около 100 000 $ в год. Остальные корреляции можно увидеть на диаграммах:


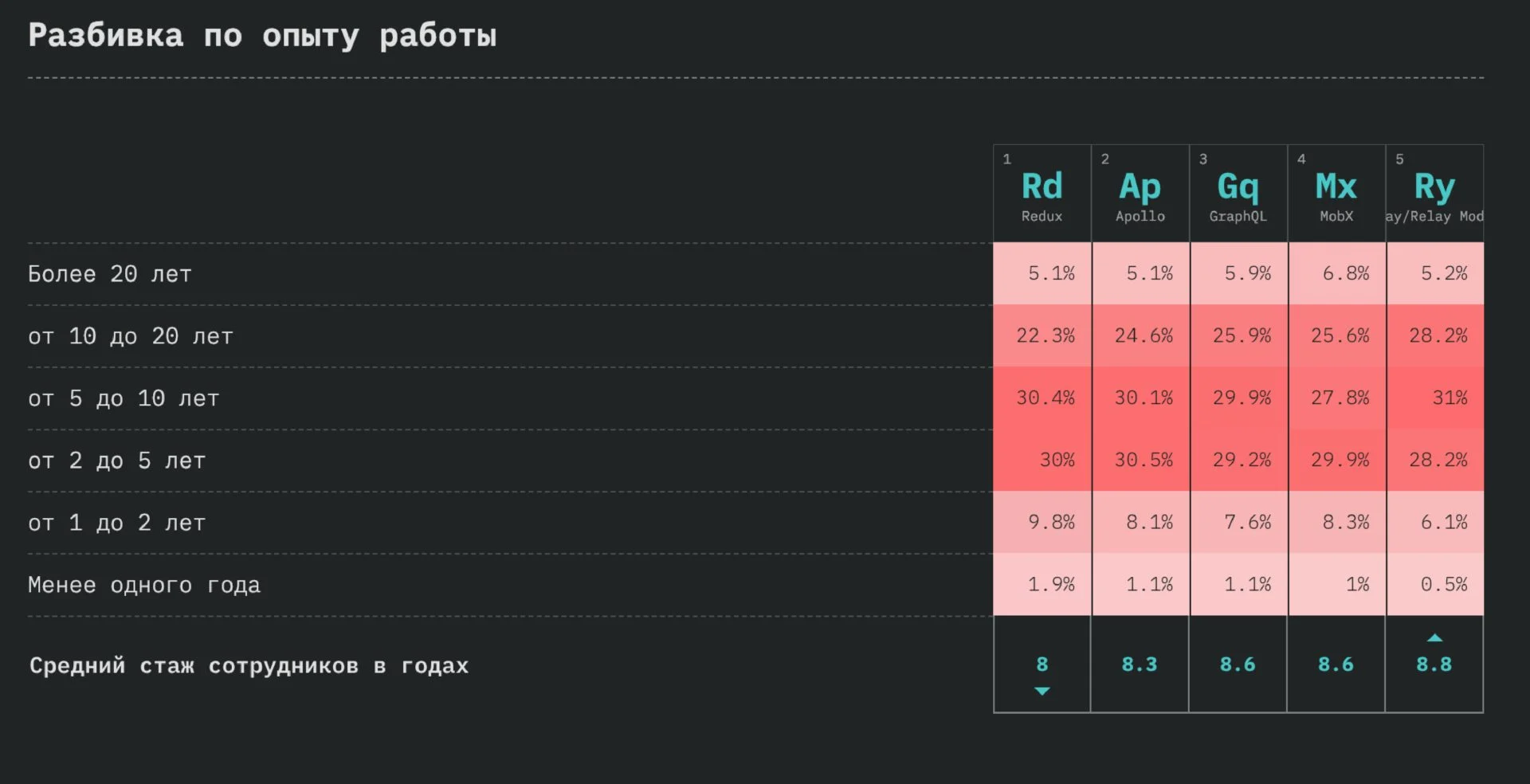
Интересная ситуация с точки зрения опыта работы — специалисты со стажем от 2 и аж до 20 лет интересуются всеми рассмотренными технологиями сразу:

Что нужно знать?
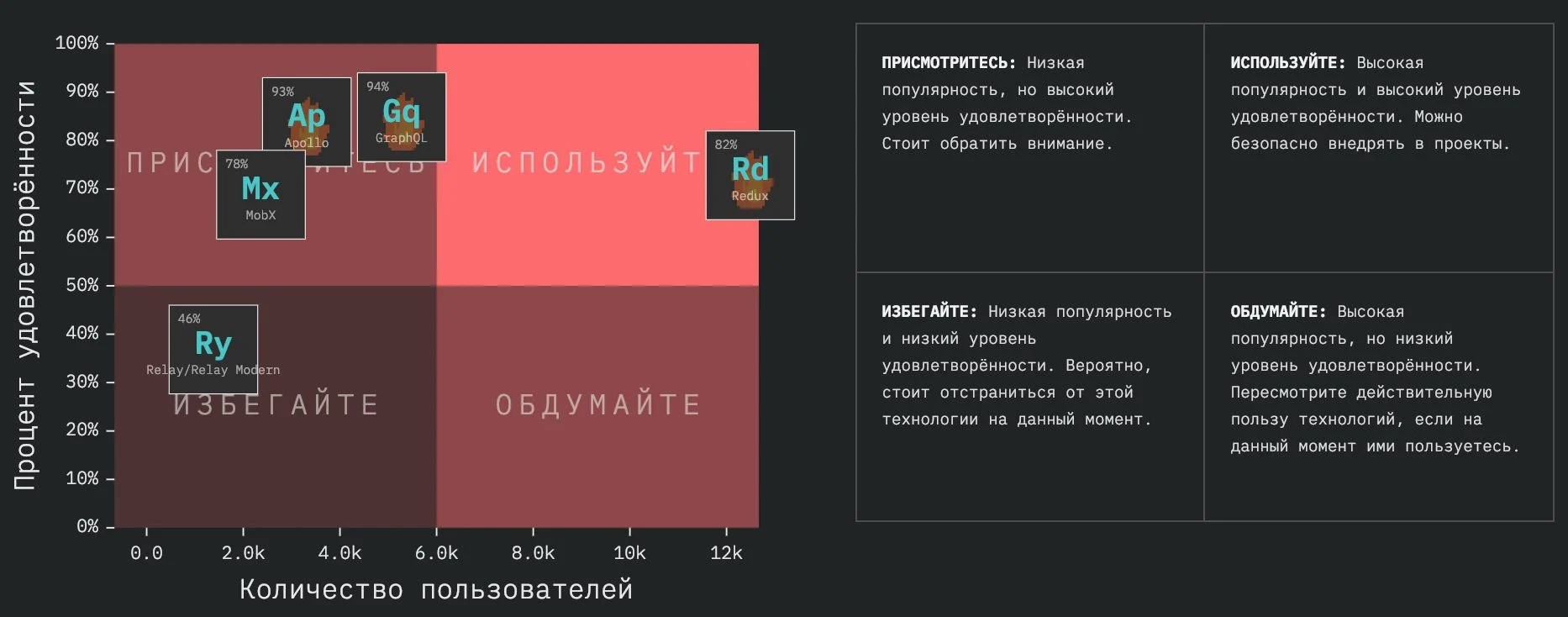
Диаграмма ниже отображает степень удовлетворённости технологией в соотношении с её популярностью. Кроме того, если технологию хотят изучить более 50 % участников опроса, она помечается огнём.

Раньше всё было проще. Данные находились в базе данных, из которой они извлекались сервером, добавлялись в шаблон и отправлялись клиенту.
В наше время приложения должны знать, как самостоятельно извлекать данные для обработки собственных шаблонов и компонентов. Так было положено начало целому ряду инструментов, служащих для извлечения и управления данными.
Redux — несомненный лидер среди инструментов для работы с данными: он самый распространённый и самый любимый среди остальных. 82 % разработчиков удовлетворены работой с ним.
Хотя Redux и лидер на данный момент, нельзя не заметить рост количества пользователей GraphQL с 5 % до 20 % за два года. Кроме того, внимание GraphQL, судя по всему, обращено на Apollo — замене Redux при работе с React.
Обзор бэкенд-фреймворков
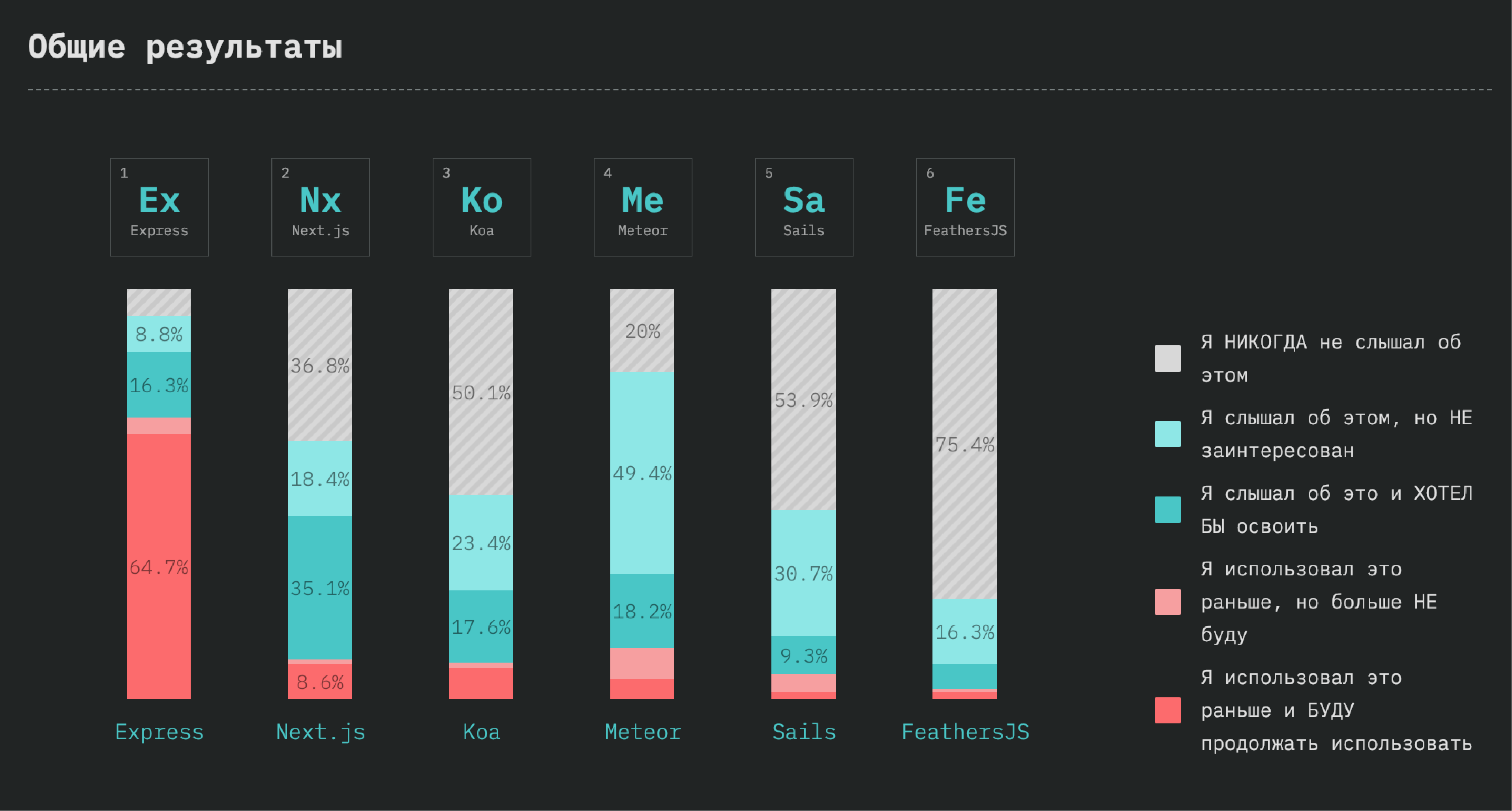
В серверном JavaScript за последние годы не было каких-либо значимых прорывов. Давайте посмотрим в сравнении на Express, Next.js, Koa, Meteor, Sails и FeathersJS.

Разработчики с уровнем зарплаты около 75 000 $ в месяц интересуются Meteor и Next.js. Другие корреляции можно посмотреть на диаграмме:

В больших компаниях отдают предпочтение Next.js, Koa и Express:

Здесь ситуация похожа на использование технологий работы с данными — разработчики со стажем от 2 до 20 лет интересуются очень разными фреймворками, и всеми активно:

На что обратить внимание?
Диаграмма ниже отображает степень удовлетворённости технологией в соотношении с её популярностью. Кроме того, если технологию хотят изучить более 50 % участников опроса, она помечается огнём.

Серверный JavaScript находится в странном состоянии. Несмотря на то, что ежегодно появляется бесчисленное множество фреймворков, только единицам удаётся хоть немного составить конкуренцию Express. Даже Koa, фреймворк, считающийся преемником Express, значительно отстаёт по уровню удовлетворённости пользователей.
С Express конкурировать может разве что Next.js, набирающий популярность. Он завоевал интерес узконаправленным решением проблемы рендеринга со стороны сервера для приложений на React.
Интересно будет понаблюдать за тем, какую роль будут играть бессерверные технологии вроде AWS Lambda. Кто знает, может, знакомый нам в нынешнем виде бэкенд скоро останется в прошлом…
Тестирование

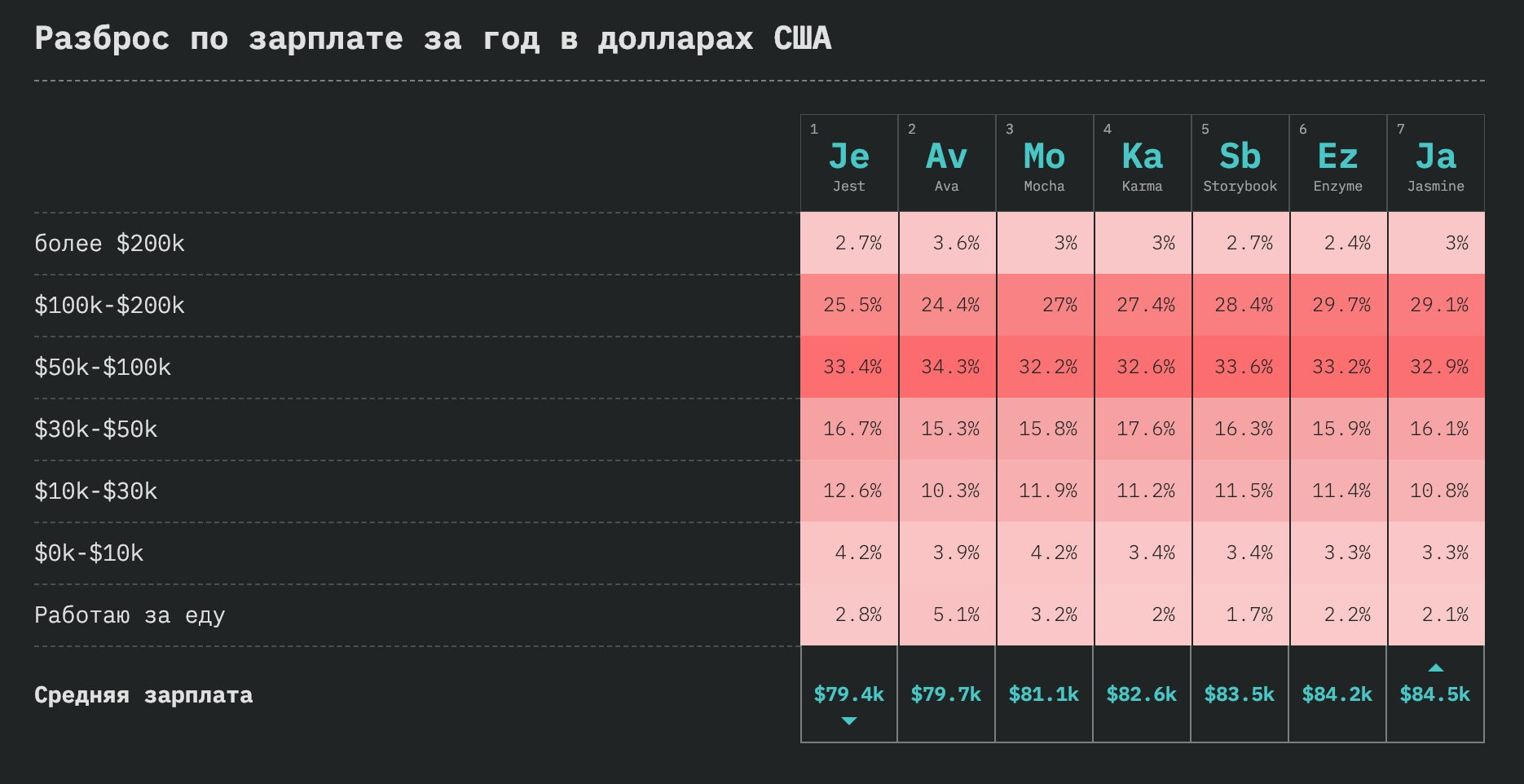
Разработчики с уровнем зарплаты 50–100 000 $ в год используют инструменты тестирования активнее всего. Между всеми примерно одинаковая конкуренция:

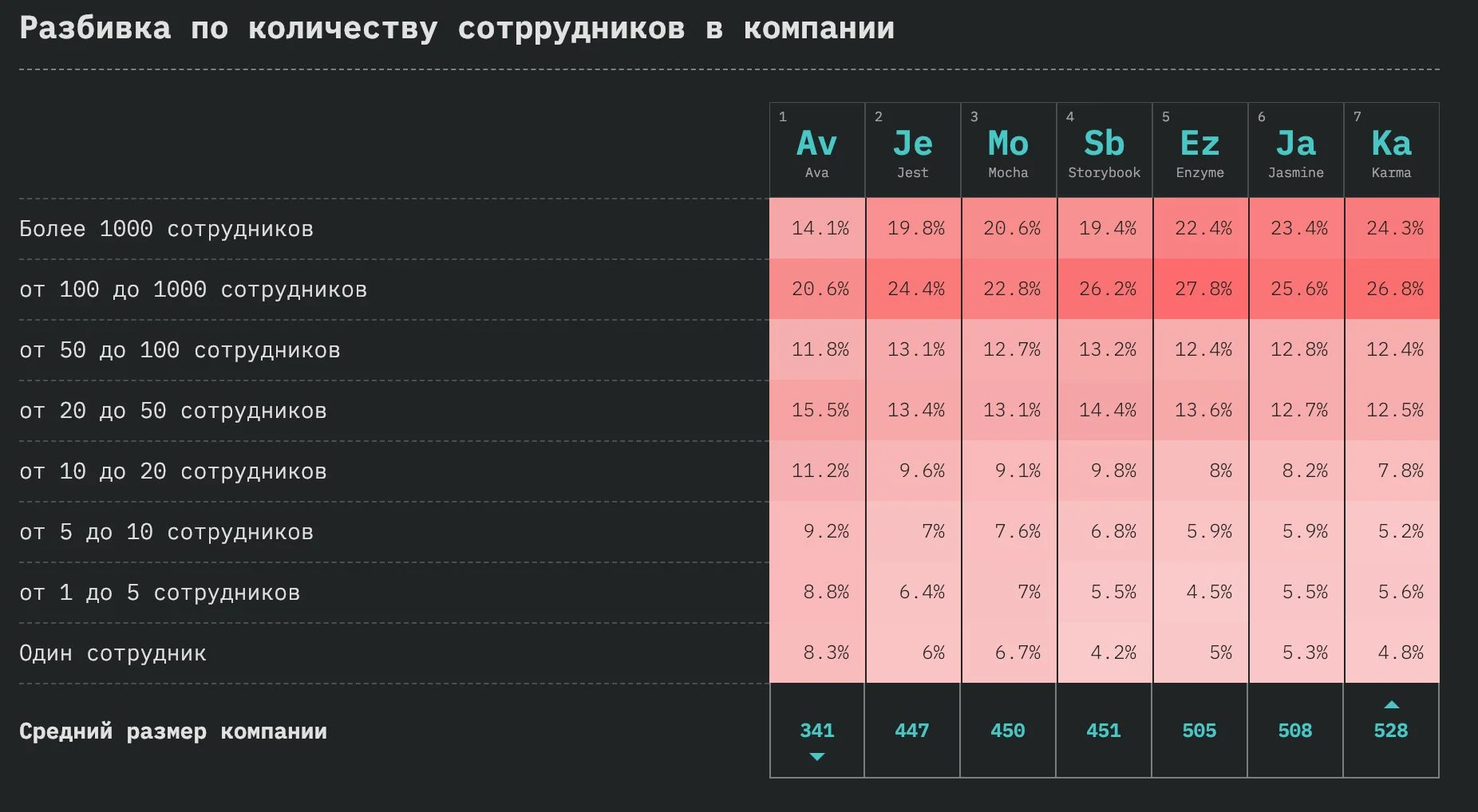
В больших компаниях по сравнению с остальными тестированию уделяется больше всего внимания:

Тут опять повторяется история предыдущих разделов — во время самого активного периода программирования люди интересуются разными технологиями для тестов:

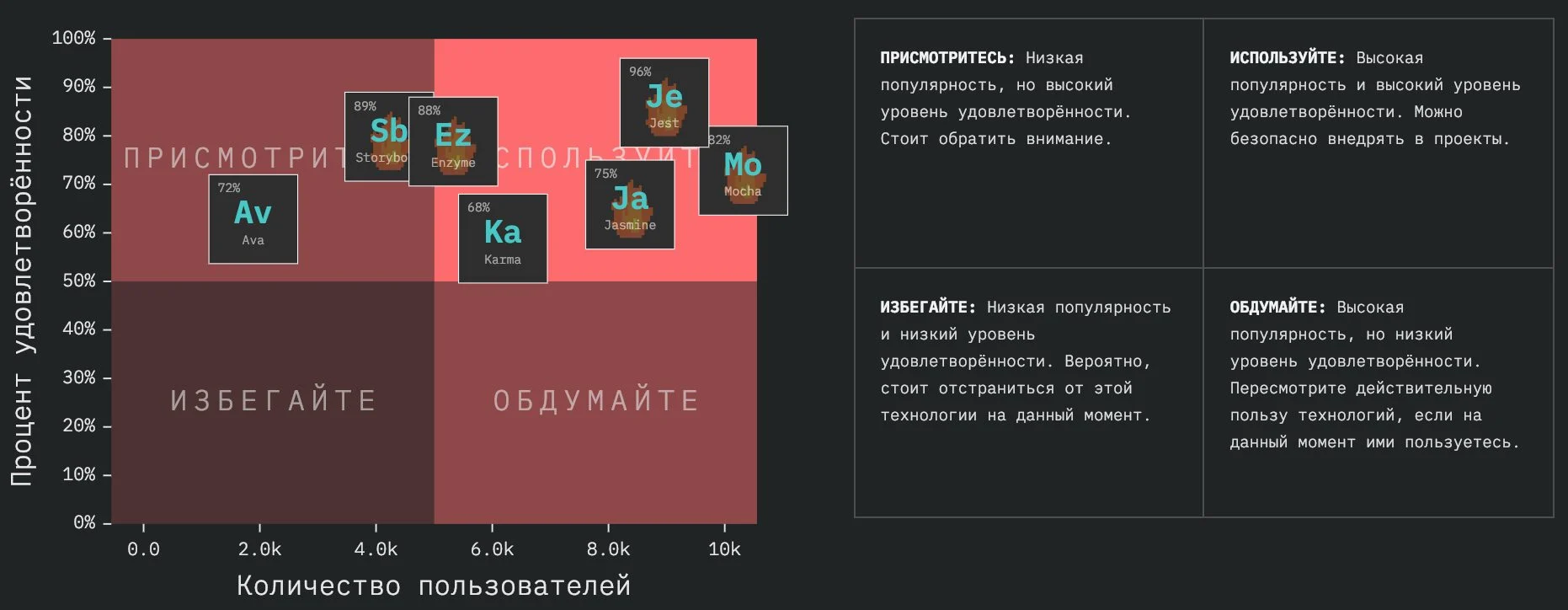
Какие тенденции?
Диаграмма ниже отображает степень удовлетворённости технологией в соотношении с её популярностью. Кроме того, если технологию хотят изучить более 50 % участников опроса, она помечается огнём.

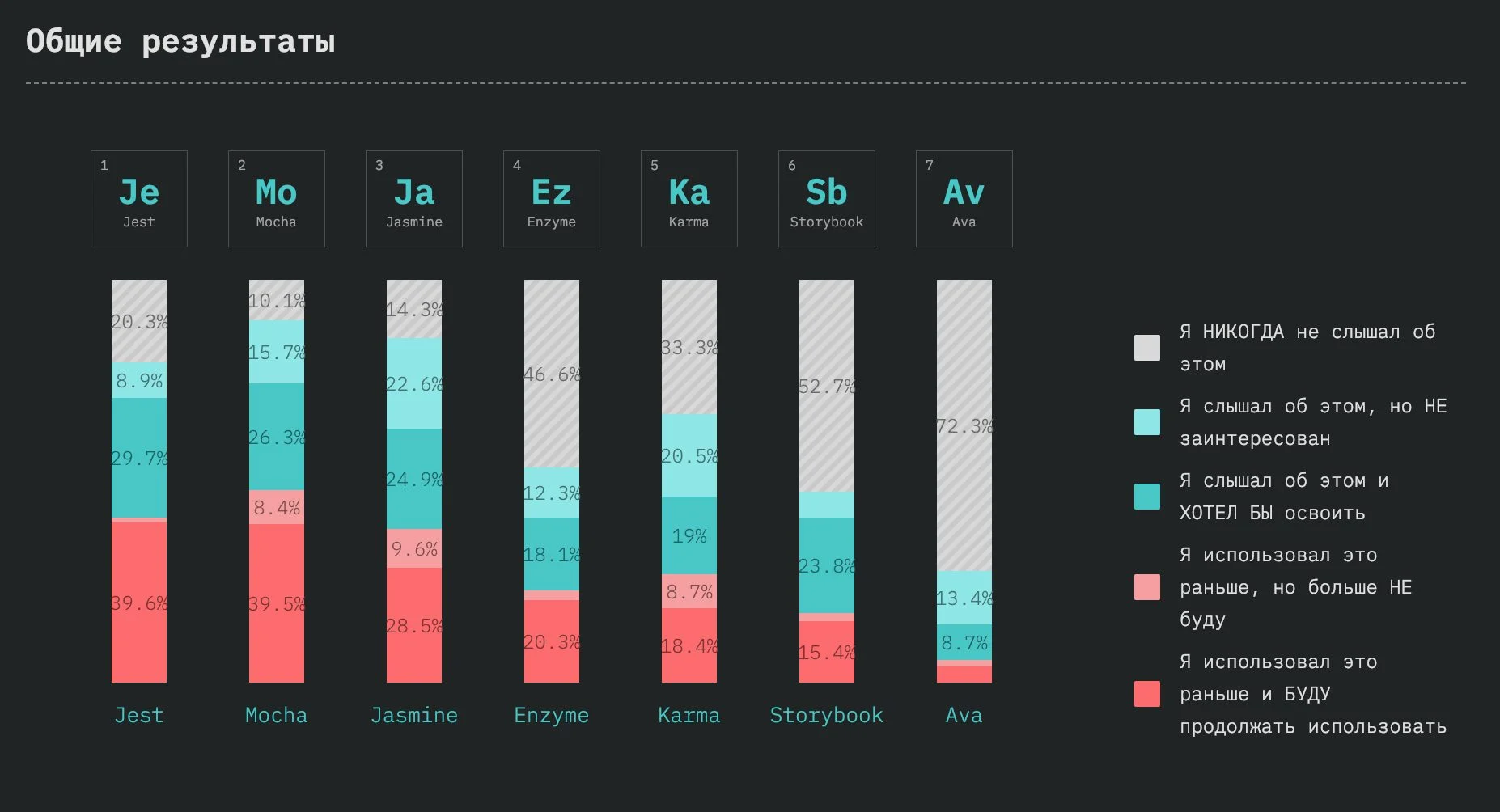
Поле тестирования остаётся в состоянии некоторой неопределённости. В то время как другие части (фронтенд- и бэкенд-фреймворки и т.д.) экосистемы JavaScript медленно распределяются вокруг нескольких доминирующих решений, сфера тестирования остаётся довольно раздробленной. Множество разных и дополняющих друг друга инструментов разделяют влияние между собой. Но даже несмотря на это разработчики в целом удовлетворены своими технологиями для тестирования. Самая нижняя планка удовлетворённости равна 6 %.
Результаты опроса подтверждают, что Mocha по-прежнему является наиболее используемой платформой для юнит-тестирования, насчитывая более 10 000 активных пользователей. Более того, большинство разработчиков Node.js знакомы с этим инструментом.
Jest не отстаёт от Mocha, а в плане пользовательской удовлетворённости даже обгоняет: 96 % против 82 %. Более того, процент пользовательской удовлетворённости во всём опросе выше только у ES6.
Популярность Jest показывает, что разработчики действительно ценят попытки Facebook создать полнофункциональную среду для тестирования, которая может применяться как для фронтенда, так и для бэкенда.
Так называемые «одностраничные приложения» становятся всё сложнее, реализуя ещё больше логики на клиентской стороне. Результаты опроса показывают, что разработчики используют много инструментов для тестирования своих приложений.
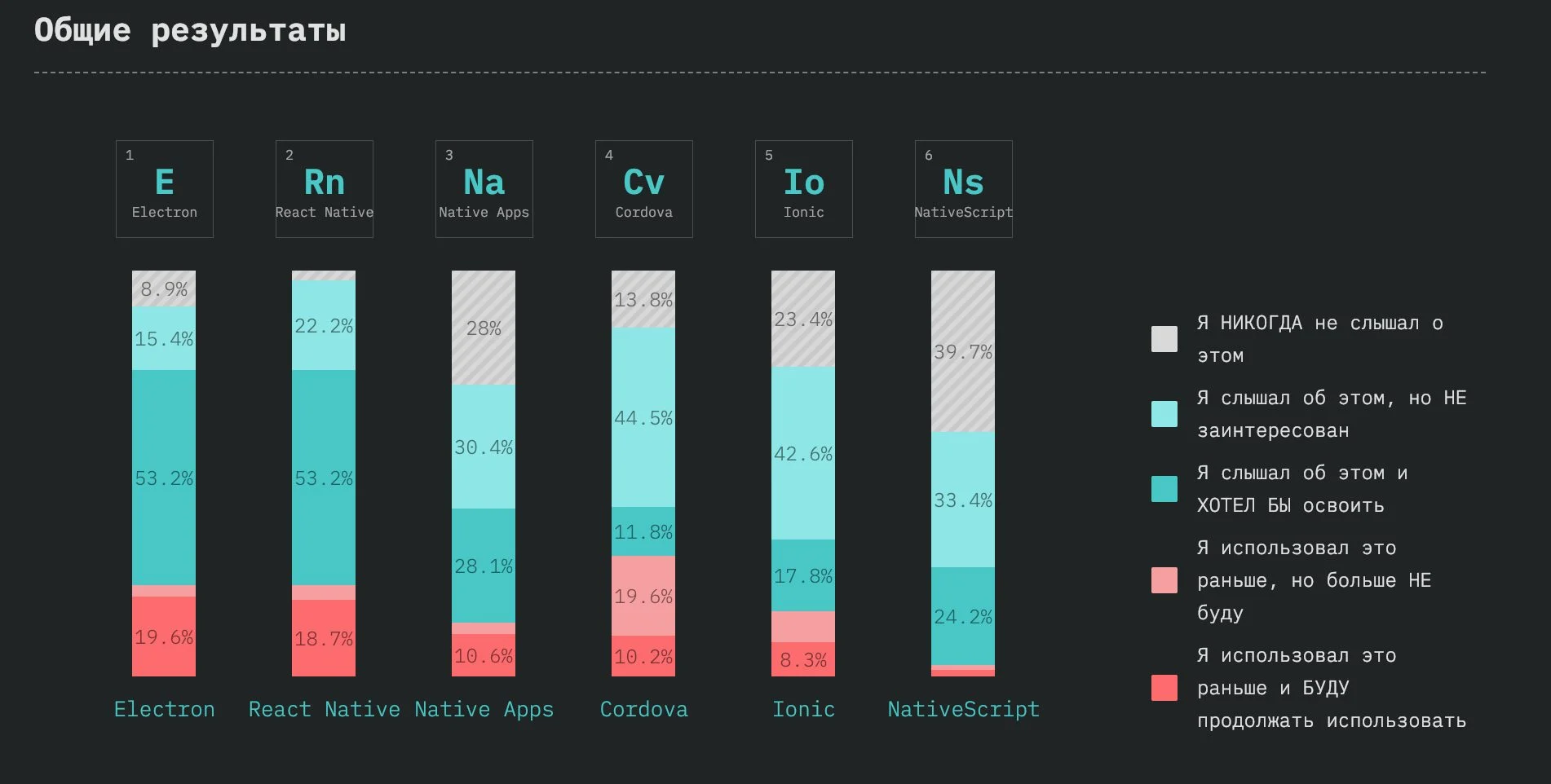
Обзор фреймворков для создания десктопных и мобильных приложений
Вы только посмотрите, насколько далеко JavaScript вышел за пределы браузера. А вы всё ещё не верите в тостеры с багами на JS…

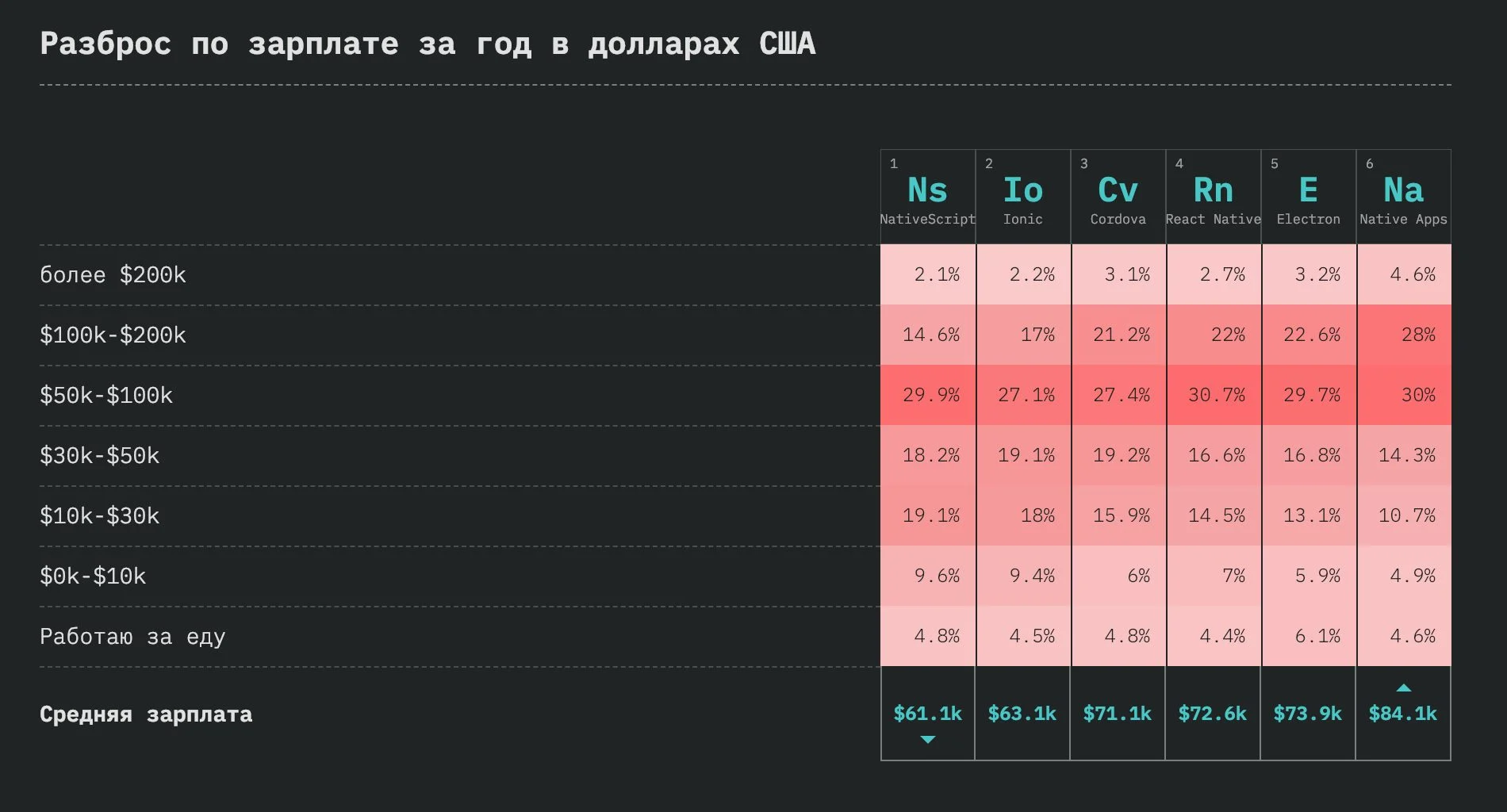
Разработчики с уровнем зарплаты 50–100 000 $ в год используют такие фреймворки активнее всего. Между всеми примерно одинаковая конкуренция:

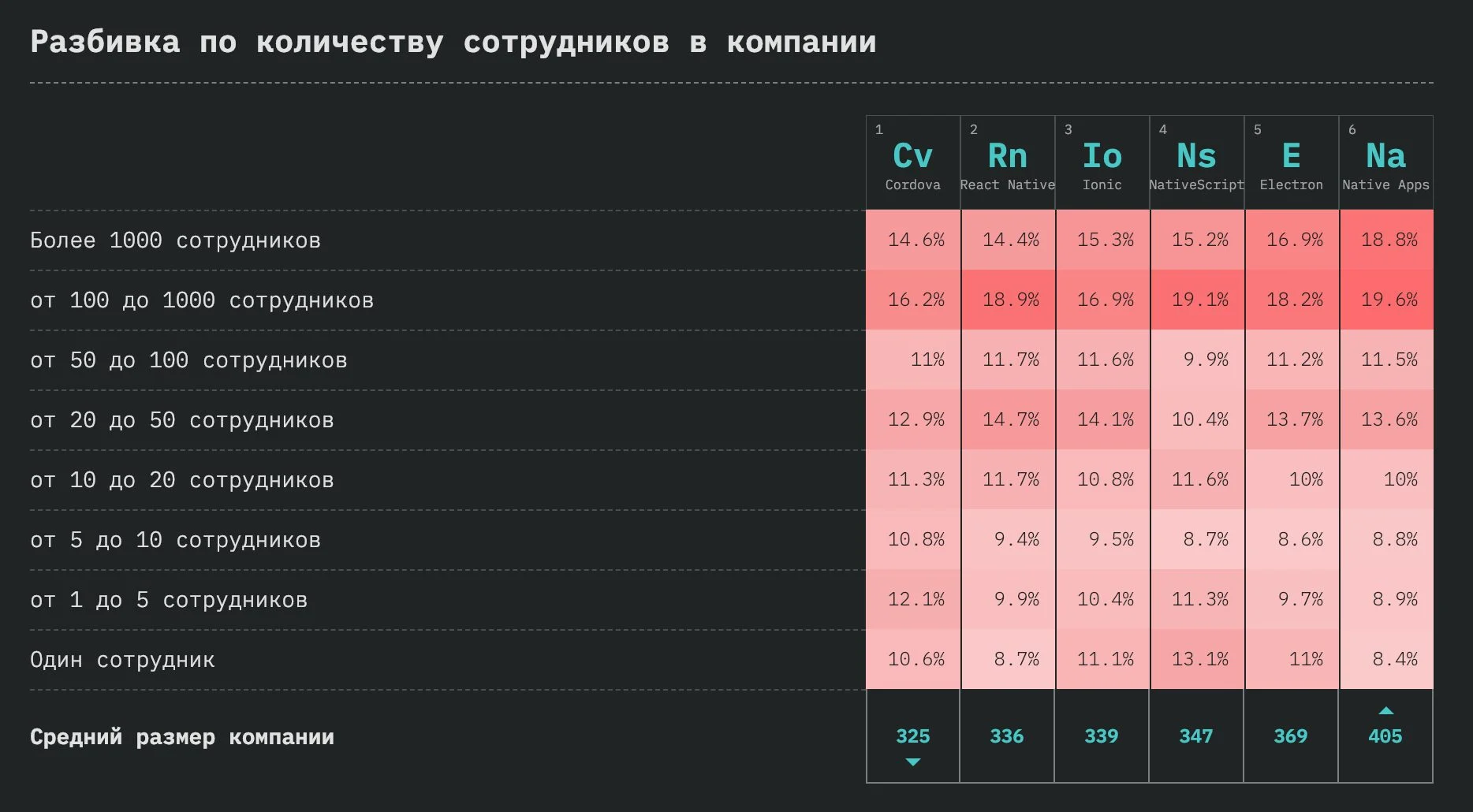
Опять же, большие и очень большие компании наиболее вовлечены в процесс интеграции веба и мобилок/десктопа:

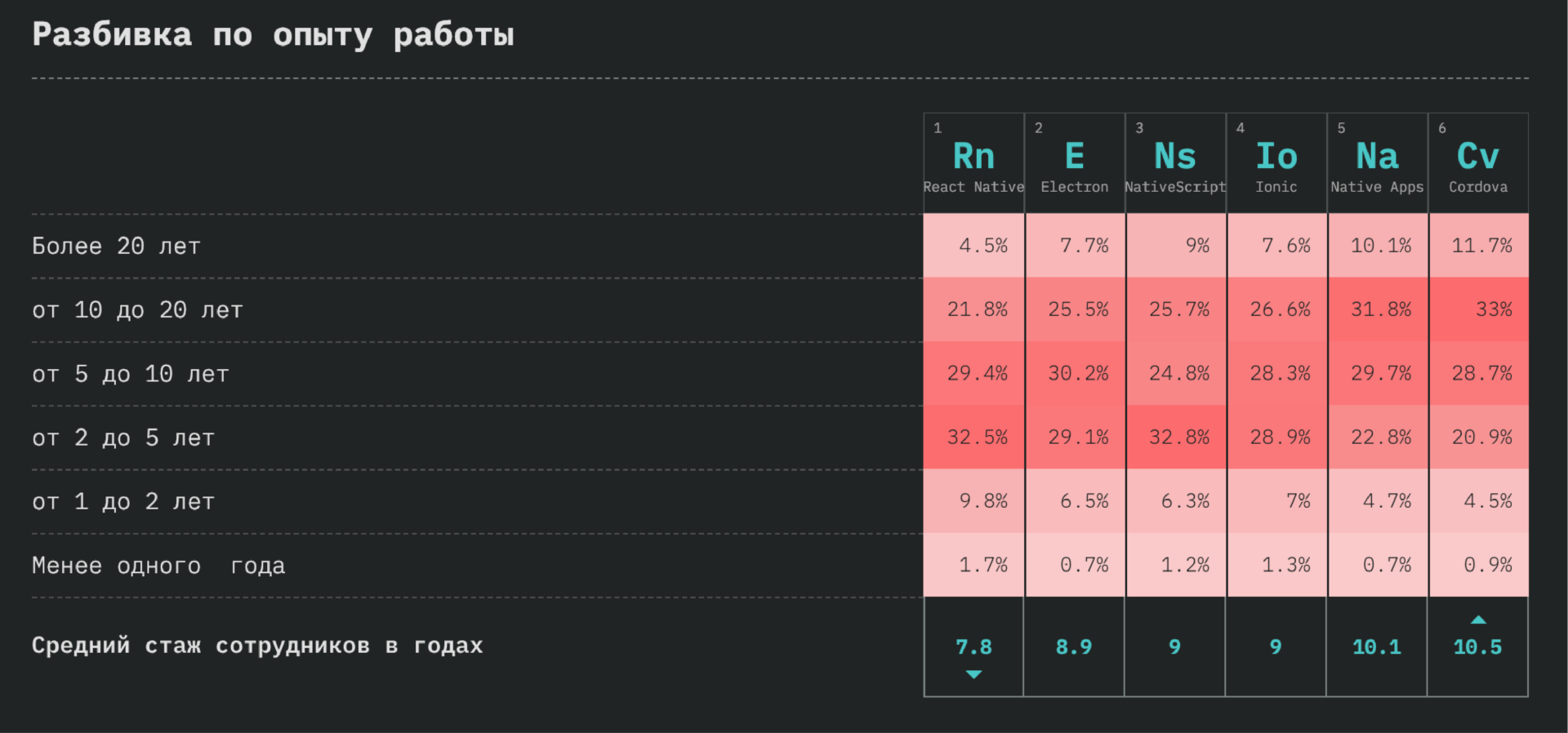
Нужно здесь что-то комментировать? Ну давайте: самый активный период работы в течение жизни определяется активным же знакомством с технологиями:

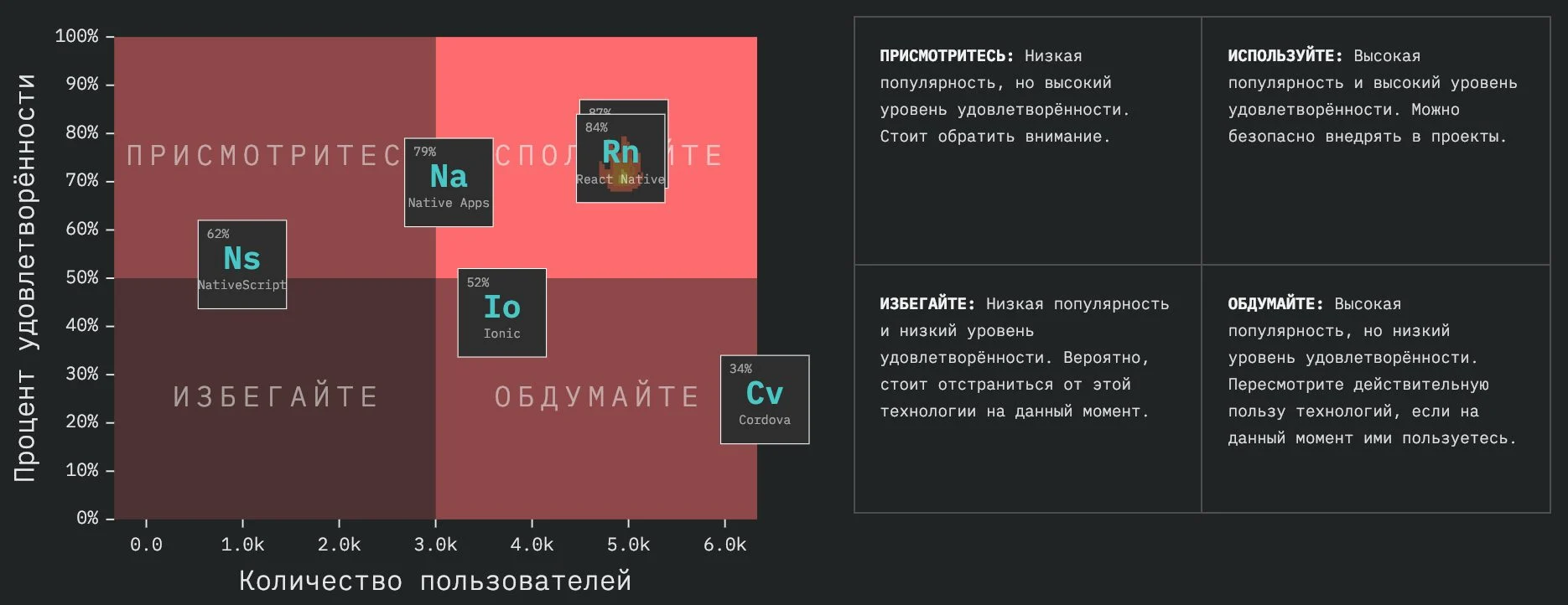
Посмотрим на тренды
Диаграмма ниже отображает степень удовлетворённости технологией в соотношении с её популярностью. Кроме того, если технологию хотят изучить более 50 % участников опроса, она помечается огнём.

React Native и Electron занимают лидирующие позиции для создания как десктопных, так и мобильных приложений. Обе технологии показывают одинаковый уровень удовлетворённости и равное количество пользователей. Вот это совпадение.
Универсальность Electron (может работать с любым UI-фреймворком, несмотря на то, что часто ассоциируется с React или Vue.js), объясняет причину высокой удовлетворённости в своей категории.
А вот Airbnb недавно опубликовала серию статей с объяснением причин отказа от React Native в пользу нативных приложений.
Google тоже не осталась в стороне. Знакомьтесь с Carlo — совершенно новой оболочкой для веб-обработки приложений на Node.js, созданной на основе Puppeteer. Но Carlo компилирует код в Dart, в отличие от React Native. Именно поэтому последний всё ещё будет занимать важную позицию в сообществе разработчиков, знакомых с React.
Другие инструменты
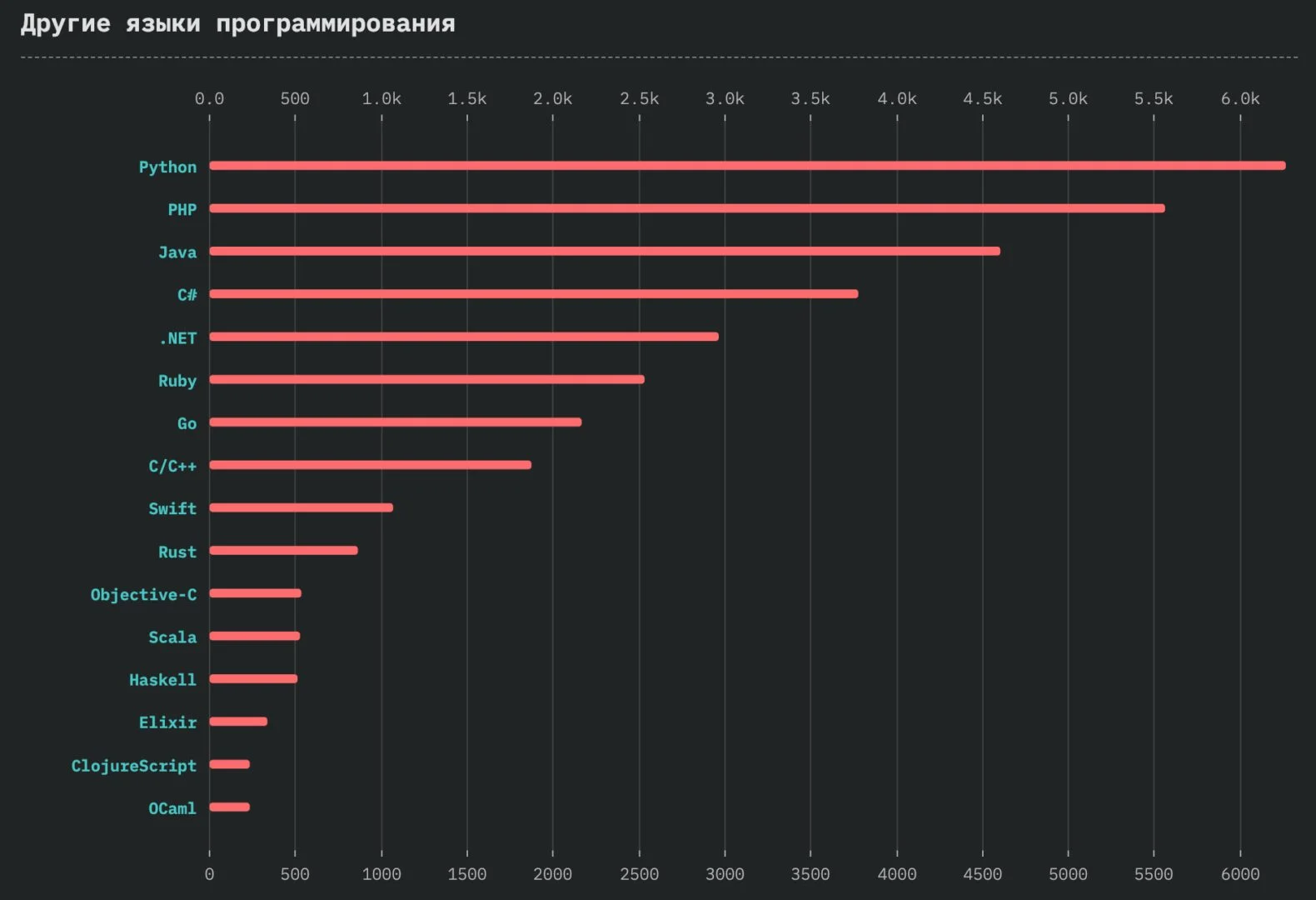
Среди разработчиков JavaScript есть те, кто работает не только с разными утилитами и упаковщиками для самого же JavaScript, но и те, кто использует в проектах другие языки программирования.
Python — самый популярный язык программирования среди любителей JavaScript:

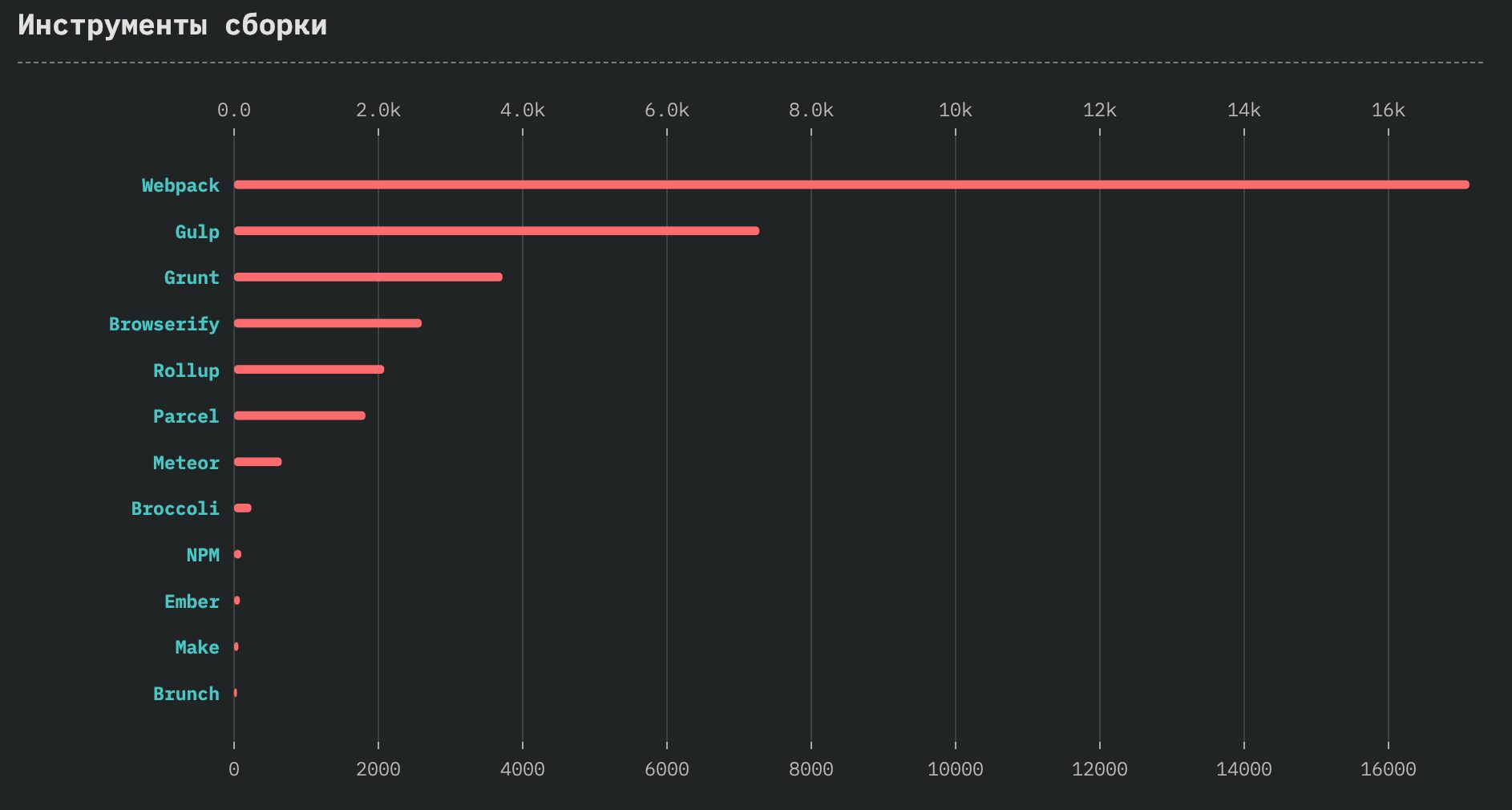
Самый популярный инструмент сборки — webpack:

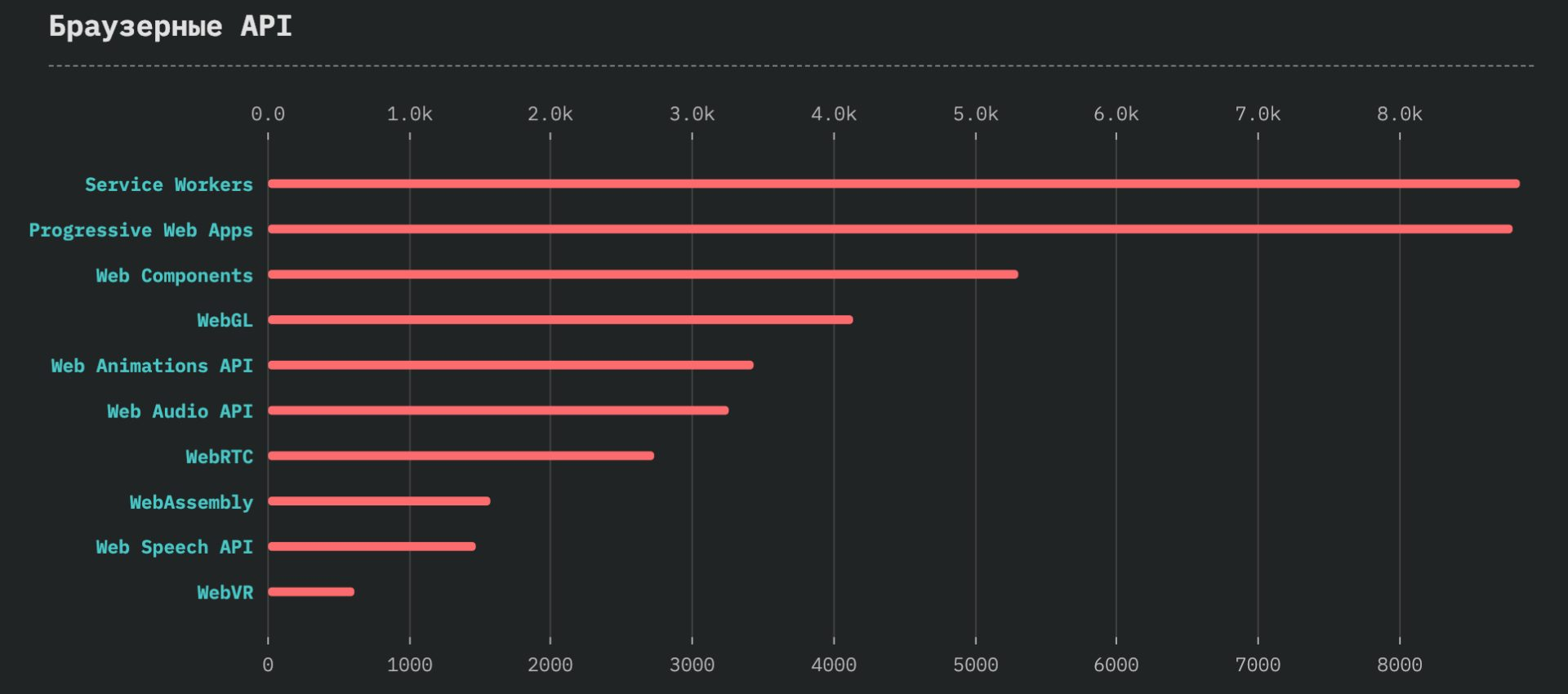
Service Workers и PWA — любимые API:

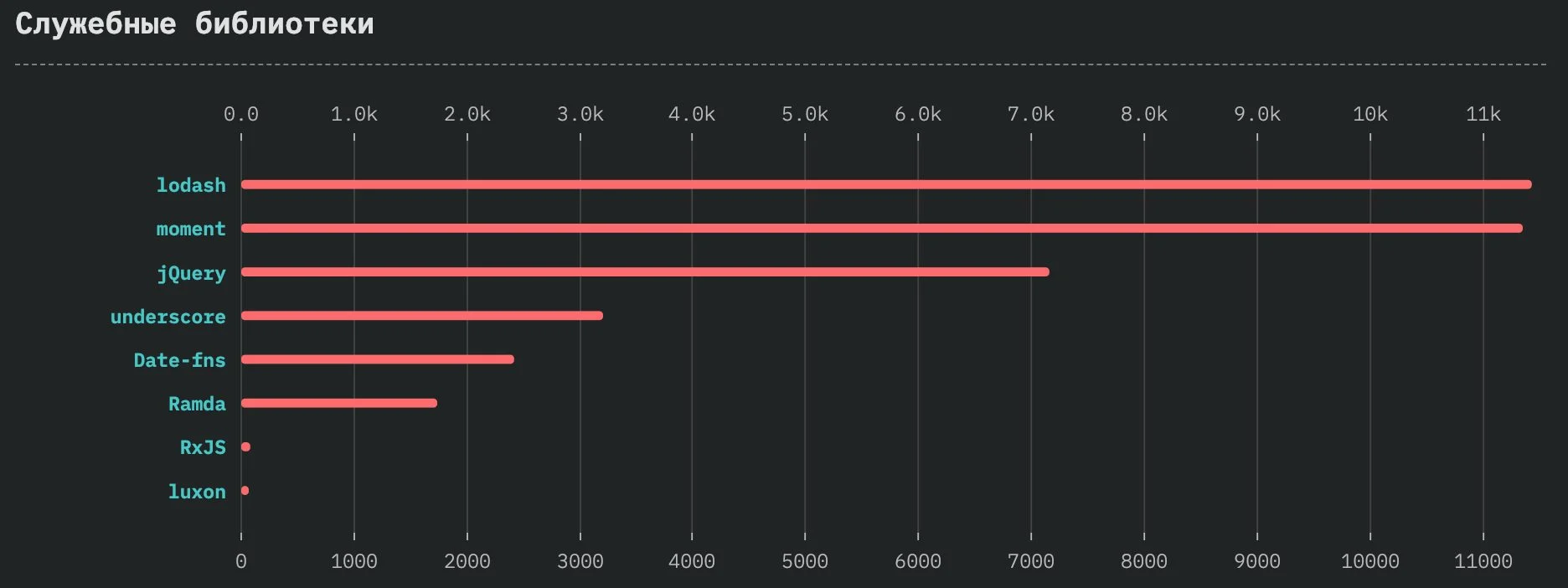
Среди служебных библиотек выделяются lodash и moment:

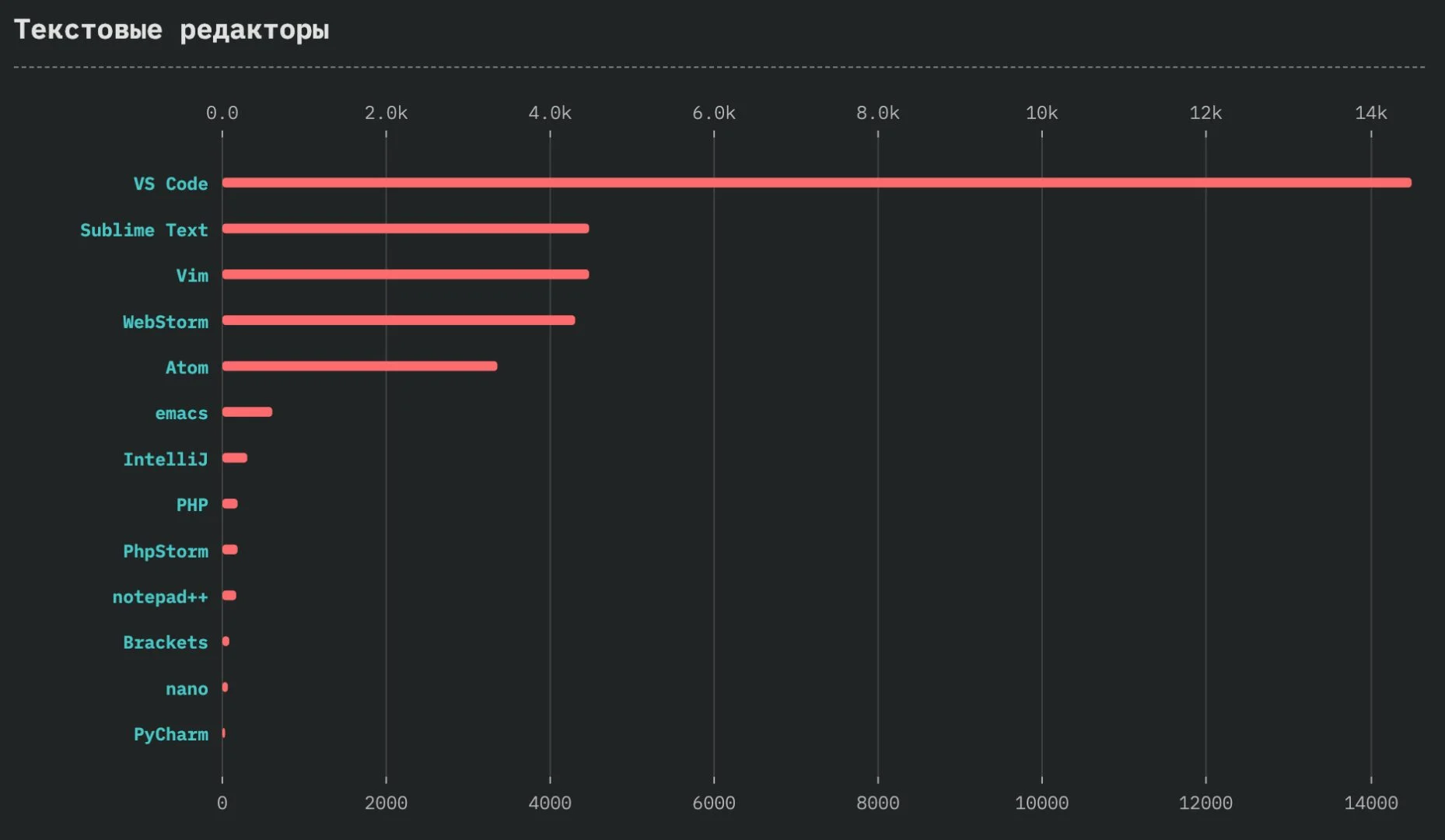
А VS Code сильно впереди других текстовых редакторов:

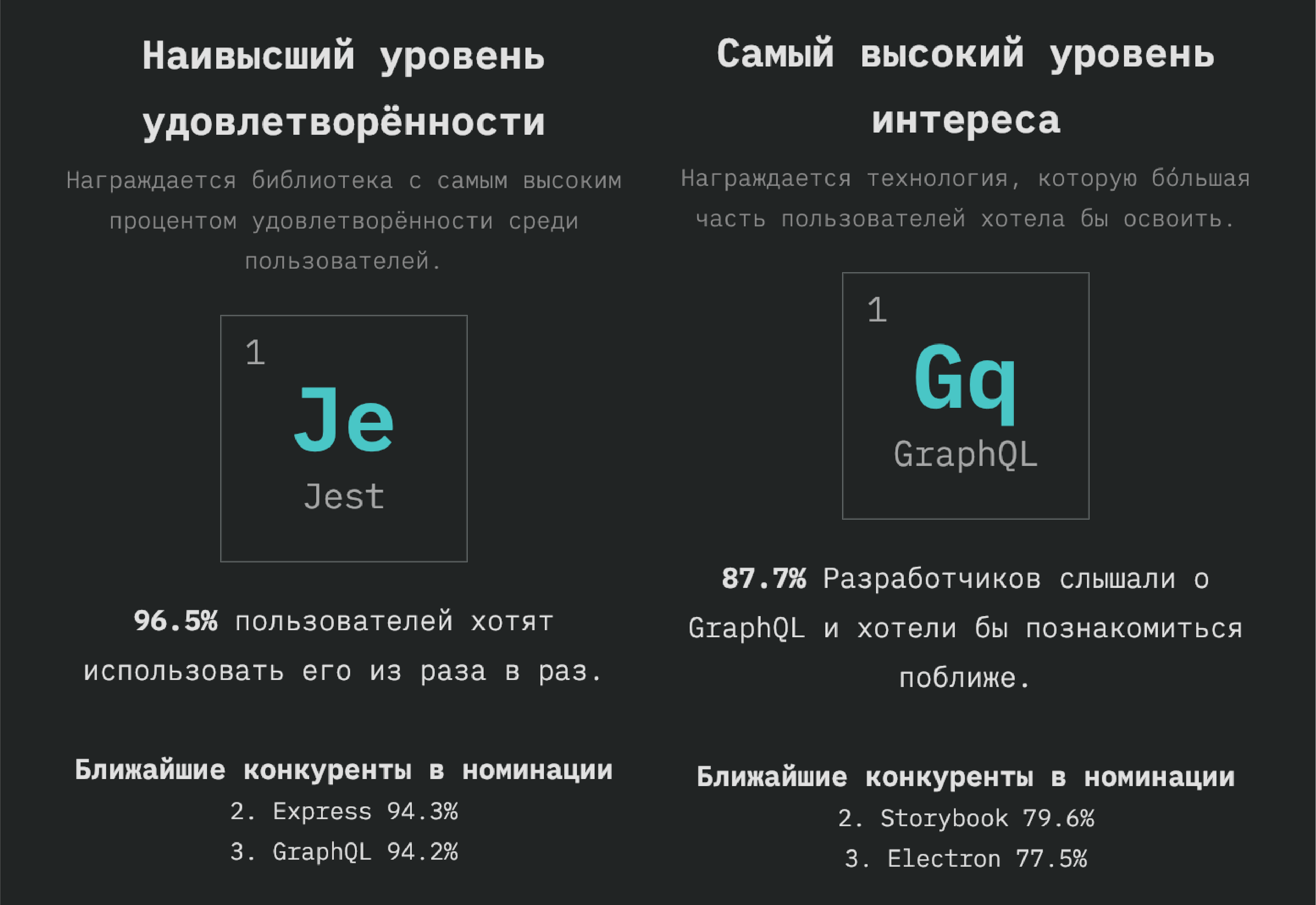
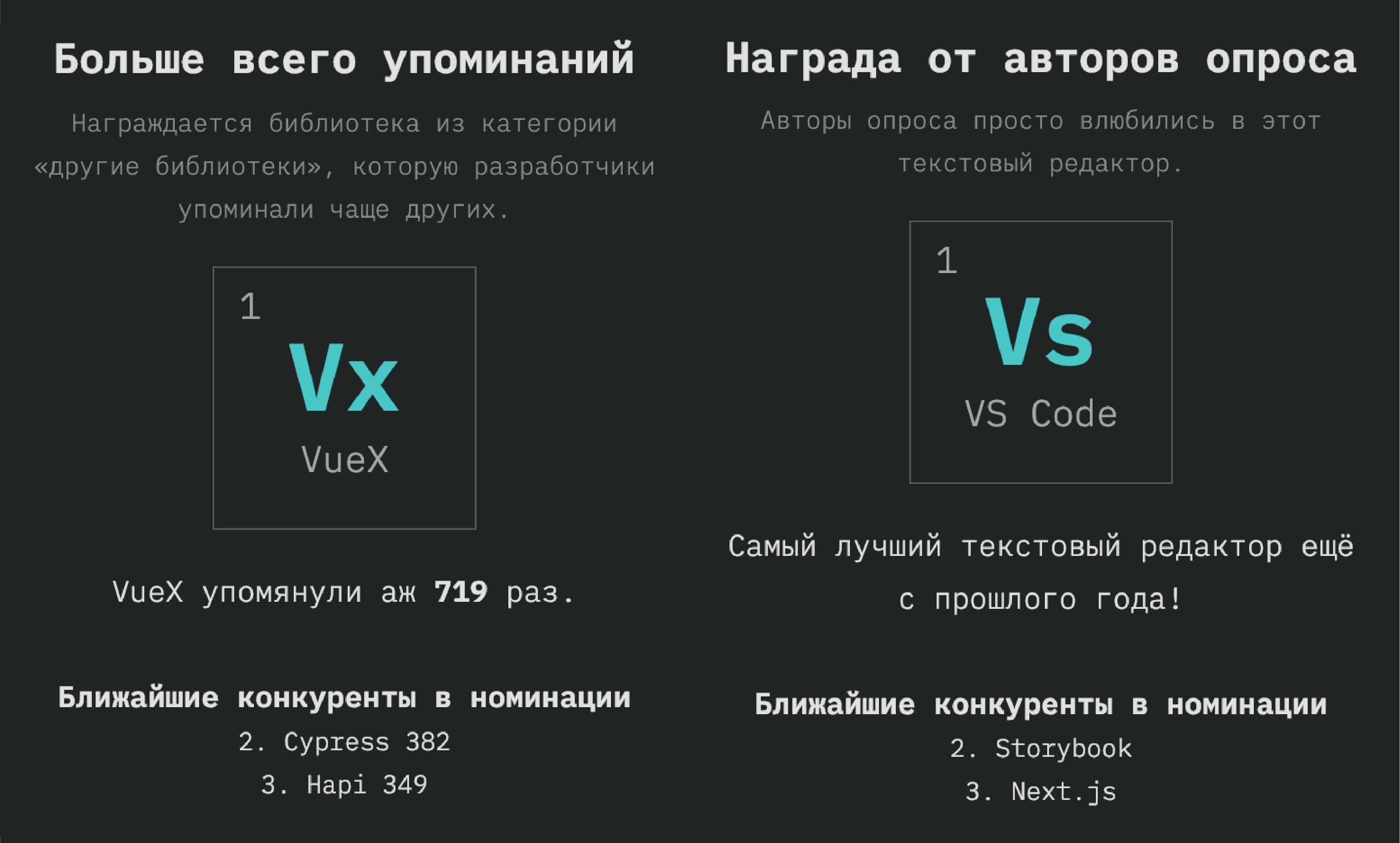
Победители гонки технологий прошедшего года
Примечание ES6 не принимал участие в этом соревновании, он слишком силён и важен для подобных затей.



Вывод
Похоже, что 2018 год не принёс чего-то кардинально нового — в основном продолжают развиваться устоявшиеся тренды. И это здорово, потому что разработчики наконец-то могут заняться чем-то более полезным, чем изучением новых фреймворков ?
Полное исследование смотрите на сайте State of JavaScript.





Добавить комментарий